前言
通过 基于 prometheus 打造监控报警后台 (3) - 使用 grafana 创建仪表盘 我们已经能够在 grafana 上面创建漂亮的数据监控仪表盘了。
本节我们讲一下怎么在 prometheus 上设置预警并且发送警报。
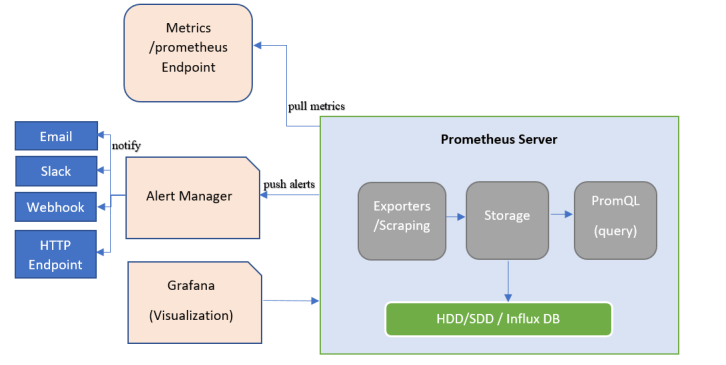
简单的架构图如下

在 prometheus 监控系统中,采集与警报是分离的,所以是分为两个步骤的:
- 在 prometheus 中创建警报规则,并监控警报和触发警报
- 触发警报之后(firing),prometheus 将报警信息转发给独立组件 alertmanager,然后经过 alertmanager 对报警信息处理之后,最后通过接收器发送给指定用户
同时 alertmanager 支持多种接收器(receiver), 比如 Email, Slack , 钉钉, 企业微信 , Webhook