前言
前段时间又看到别人家的 blog 有看板娘了, 觉得挺好看的。 所以也打算搞起来。
参照这个第三方库来操作也很简单。 Live2D Widget
操作
1. 下载这个库到对应的目录
1 | $ git clone "https://github.com/stevenjoezhang/live2d-widget" themes/next/source/live2d-widget |
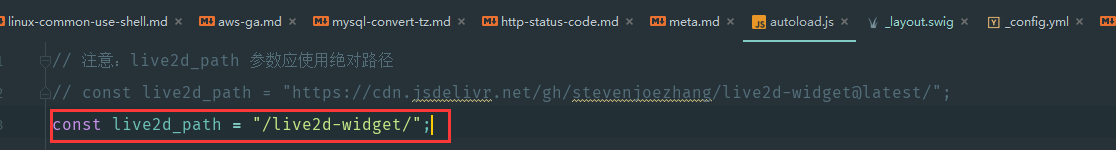
2. 修改 autoload.js 文件
修改 themes/next/source/live2d-widget 下的 autoload.js 文件, 改成本地资源路径

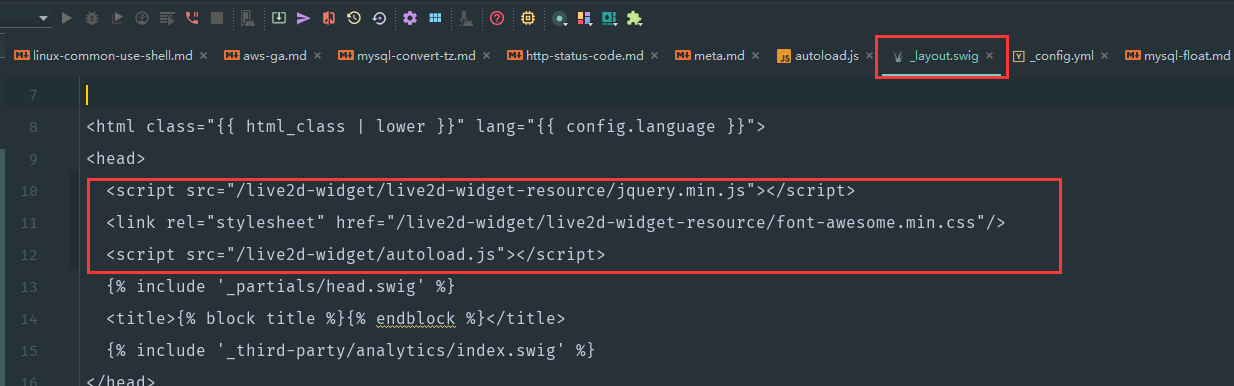
3. 最后添加资源文件
最后添加资源文件, 并且放到 head 下面, 我是把 jquery 和 font-awesome.min.css 直接下载到 本地来, 在 next/layout/_layout.swig

4. 最后执行 hexo s 重新编译即可

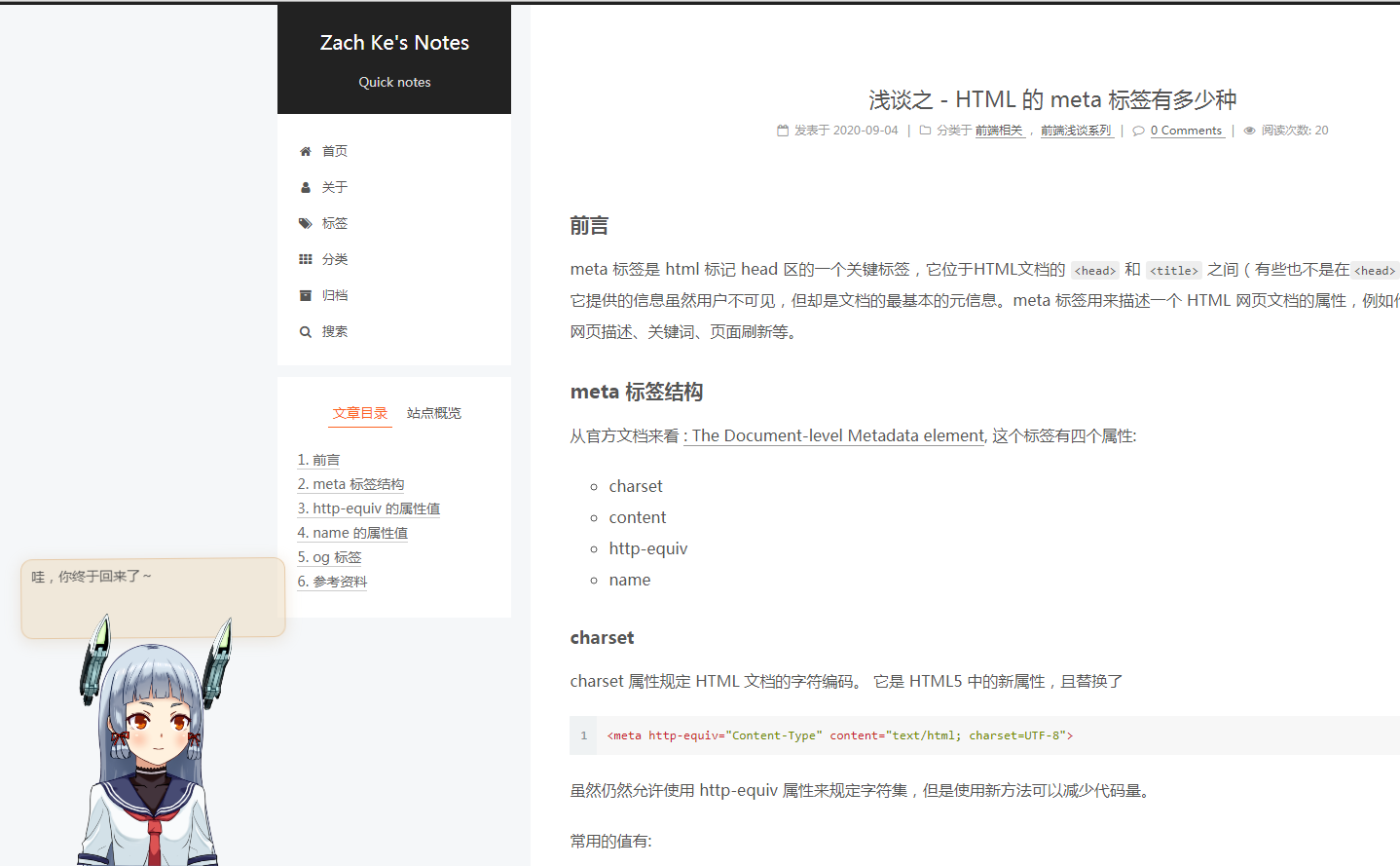
这样子就完成了。
如果想进行更详细的配置的话,可以根据 Live2D Widget 这个库的文档进行更详细的,可定制化的配置。
github 建个人站点系列文章:
github建站系列(1) -- 将你的github仓库部署到github pages
github建站系列(2) -- 创建个人blog主页
github建站系列(3) -- 使用hexo创建个人blog主页
github建站系列(4) -- 绑定 kebingzao.com
github建站系列(5) -- 重新再换一个好看一点的模板
github建站系列(6) -- 开始写文章了
github建站系列(7) -- 安装评论插件 DISQUS
github建站系列(8) -- 增加阅读次数
github建站系列(9) -- 写文章的时候,插入图片
github建站系列(10) -- 增加 algolia 的搜索功能
github建站系列(11) -- 对首页的部分长文章增加了阅读全文的按钮
github建站系列(12) -- 文章底下增加 copyright
github建站系列(13) -- 域名加 ssl
github建站系列(14) -- NexT 修改内容区域的宽度
github建站系列(15) -- Hexo博客NexT主题右上角添加fork me on github入口
github建站系列(16) -- 为你的 blog 添加看板娘
github建站系列(17) -- 为你的 blog 添加google adsence 广告