前言
发现写文章的时候,如果文章很长的时候,会直接显示在首页。所以我们要加个 阅读全文的按钮, 这样子在首页就只显示一部分。 参考文章 Hexo-设置阅读全文。
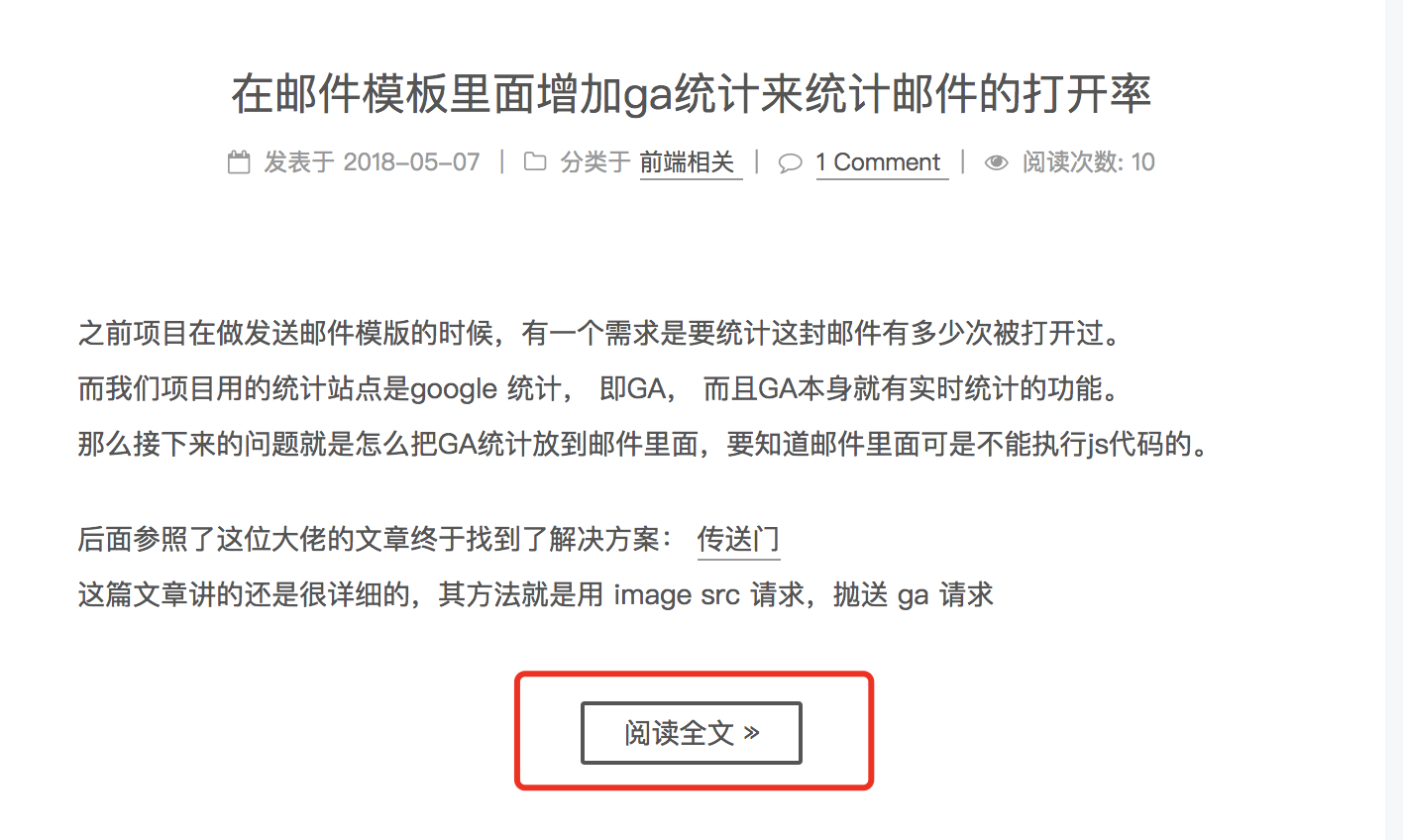
我们用最简单的方式,就是在想要插入按钮的哪个地方,加上 <!—more—>, 这样就行了
操作
1 | 这篇文章讲的还是很详细的,其方法就是用 image src 请求,抛送 ga 请求 |

github 建个人站点系列文章:
github建站系列(1) -- 将你的github仓库部署到github pages
github建站系列(2) -- 创建个人blog主页
github建站系列(3) -- 使用hexo创建个人blog主页
github建站系列(4) -- 绑定 kebingzao.com
github建站系列(5) -- 重新再换一个好看一点的模板
github建站系列(6) -- 开始写文章了
github建站系列(7) -- 安装评论插件 DISQUS
github建站系列(8) -- 增加阅读次数
github建站系列(9) -- 写文章的时候,插入图片
github建站系列(10) -- 增加 algolia 的搜索功能
github建站系列(11) -- 对首页的部分长文章增加了阅读全文的按钮
github建站系列(12) -- 文章底下增加 copyright
github建站系列(13) -- 域名加 ssl
github建站系列(14) -- NexT 修改内容区域的宽度
github建站系列(15) -- Hexo博客NexT主题右上角添加fork me on github入口
github建站系列(16) -- 为你的 blog 添加看板娘
github建站系列(17) -- 为你的 blog 添加google adsence 广告