前言
我之前在 pc 上浏览我的 blog 的时候,发现旁边留白太多了,这样在浏览代码块时经常要滚动滚动条才能阅读完整,体验不是很好,同时觉得也不太美观。 所以想调整内容区域的宽度。
我参照这个文章调整: NexT | 修改内容区域的宽度
操作
NexT 对于内容的宽度的设定如下:
- 700px,当屏幕宽度 < 1600px
- 900px,当屏幕宽度 >= 1600px
- 移动设备下,宽度自适应
如果需要修改内容的宽度,同样需要编辑样式文件。 而样式文件的位置在于
- 主题的布局定义 Hexo/themes/next/source/css/_schemes/Picses/_layout.styl
- 样式的用户配置 Hexo/themes/next/source/css/_custom/custom.styl
所有的修改原则上尽量不要变动源代码,因此我们编辑用户文件(推荐),新增内容。
因为我们用的是 pisces 主题,所以直接在 Hexo/themes/next/source/css/_custom/custom.styl 补上内容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28// Custom styles.
.header{
width: 70%;
+tablet() {
width: 100%;
}
+mobile() {
width: 100%;
}
}
.container .main-inner {
width: 70%;
+tablet() {
width: 100%;
}
+mobile() {
width: 100%;
}
}
.content-wrap {
width: calc(100% - 260px);
+tablet() {
width: 100%;
}
+mobile() {
width: 100%;
}
}
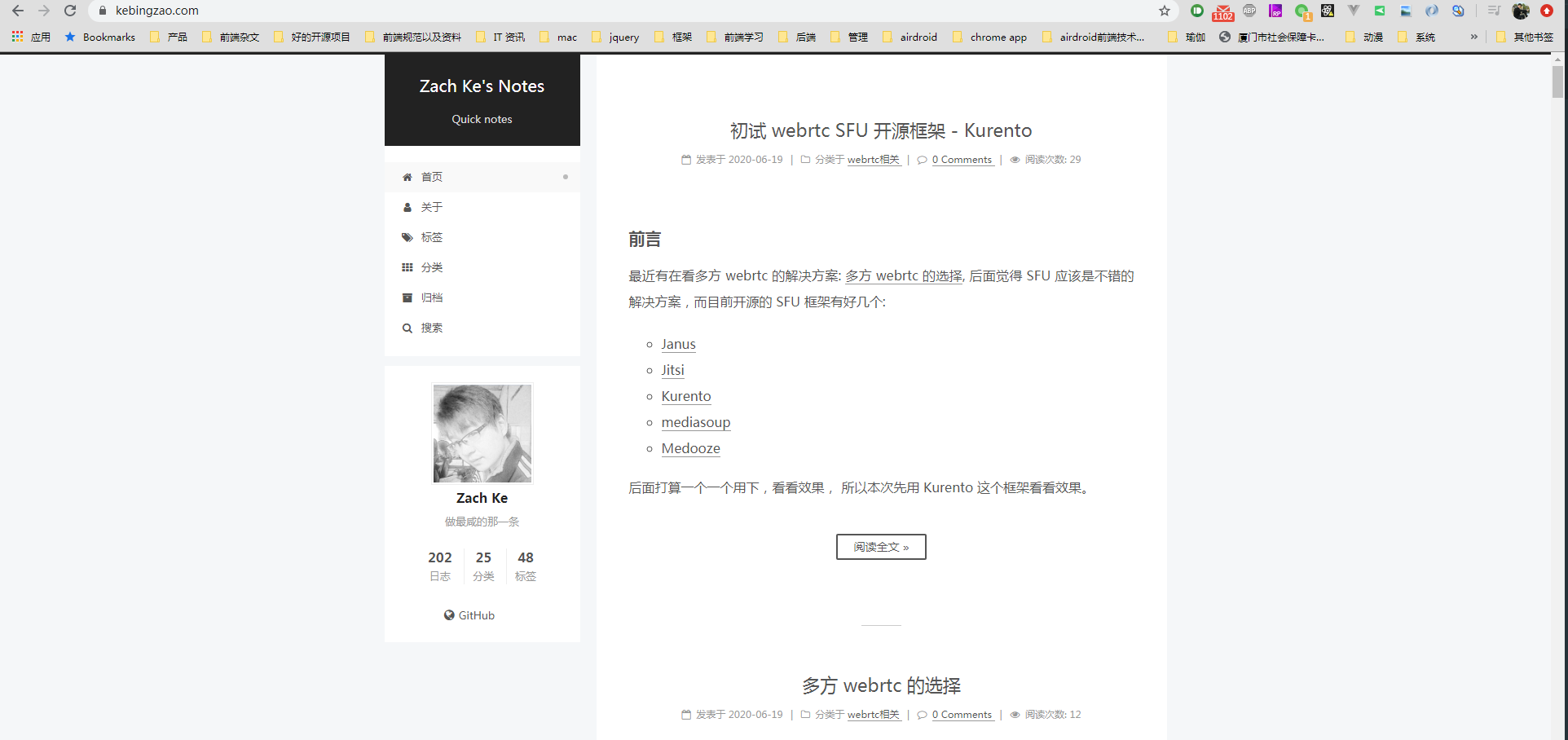
这样子就变大了, 从原来的

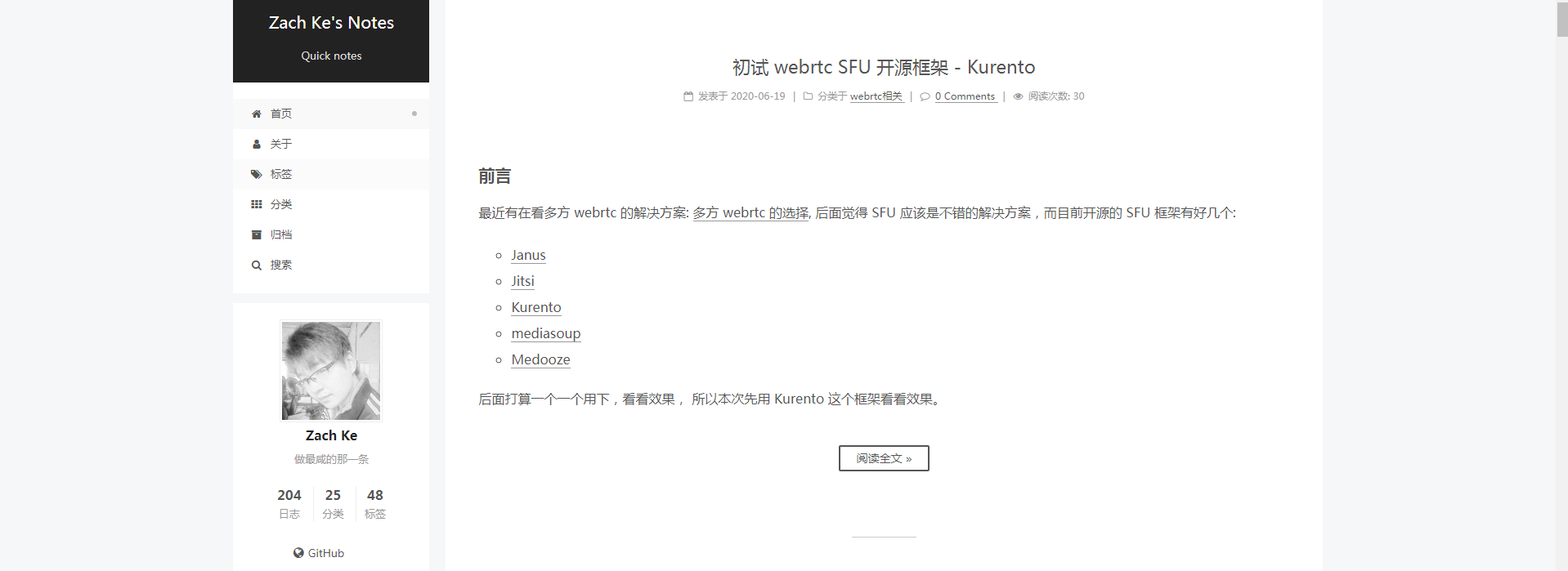
变成

果然宽很多。
github 建个人站点系列文章:
github建站系列(1) -- 将你的github仓库部署到github pages
github建站系列(2) -- 创建个人blog主页
github建站系列(3) -- 使用hexo创建个人blog主页
github建站系列(4) -- 绑定 kebingzao.com
github建站系列(5) -- 重新再换一个好看一点的模板
github建站系列(6) -- 开始写文章了
github建站系列(7) -- 安装评论插件 DISQUS
github建站系列(8) -- 增加阅读次数
github建站系列(9) -- 写文章的时候,插入图片
github建站系列(10) -- 增加 algolia 的搜索功能
github建站系列(11) -- 对首页的部分长文章增加了阅读全文的按钮
github建站系列(12) -- 文章底下增加 copyright
github建站系列(13) -- 域名加 ssl
github建站系列(14) -- NexT 修改内容区域的宽度
github建站系列(15) -- Hexo博客NexT主题右上角添加fork me on github入口
github建站系列(16) -- 为你的 blog 添加看板娘
github建站系列(17) -- 为你的 blog 添加google adsence 广告