前言
随着文章写的越来越多,有时候要找一篇文章,可能要找很久,所以我们将为 blog 增加文章的搜索功能, 还是一样我们直接接入第三方服务即可,不需要自己做 server 端,能白蹭就不自己写代码。
我们用这个服务 Algolia, 详细的操作文档可以查看 next 接入 Algolia 搜索功能
文档其实写的很清楚,所以我们按照文档来即可
操作
前往 Algolia 注册页面,注册一个新账户。 可以使用 GitHub 或者 Google 账户直接登录,注册后的 14 天内拥有所有功能(包括收费类别的)。之后若未续费会自动降级为免费账户,免费账户 总共有 10,000 条记录,每月有 100,000 的可以操作数。注册完成后,创建一个新的 Index,这个 Index 将在后面使用。
我们用 github 第三方登录之后,创建一个 index

创建好了之后,就安装一个插件扩展1
npm install --save hexo-algolia
安装完之后,在 Algolia 服务站点上找到需要使用的一些配置的值,包括 ApplicationID、Search-Only API Key、 Admin API Key。
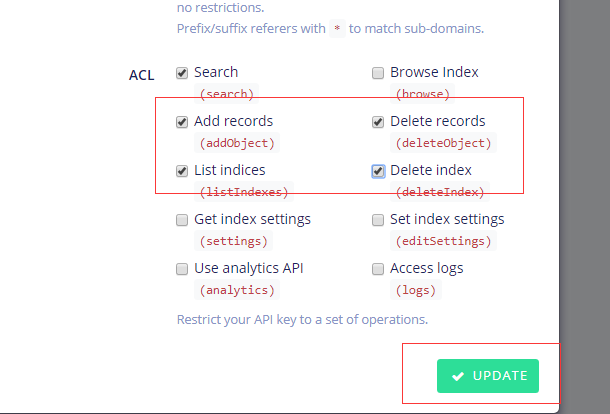
注意,Admin API Key 需要保密保存。点击 ALL API KEYS 找到新建INDEX 对应的key, 编辑权限,在弹出框中找到 ACL 选择勾选 Add records, Delete records, List indices, Delete index权限,点击update更新。

接下来编辑 站点配置文件, 新增以下配置(注意,这个就是 hexo 的 _config.yml, 而不是 next 主题的 _config.yml)1
2
3
4
5algolia:
applicationID: KGVI6VPIBI
apiKey: 41c2ccc830ca18xxx6bf1e50a03f44
indexName: test_blog
chunkSize: 5000
当配置完成,在站点根目录下执行1
2$ export(windows 为 set) HEXO_ALGOLIA_INDEXING_KEY=Search-Only API key
$ hexo algolia
来更新 Index。请注意观察命令的输出。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
F:\airdroid_code\github\blog_hexo>set HEXO_ALGOLIA_INDEXING_KEY=41c2ccc830ca18xxx6bf1e50a03f44
F:\airdroid_code\github\blog_hexo>hexo algolia
INFO [Algolia] Testing HEXO_ALGOLIA_INDEXING_KEY permissions.
INFO Start processing
WARN ===============================================================
WARN ========================= ATTENTION! ==========================
WARN ===============================================================
WARN NexT repository is moving here: https://github.com/theme-next
WARN ===============================================================
WARN It's rebase to v6.0.0 and future maintenance will resume there
WARN ===============================================================
INFO [Algolia] Identified 8 pages and posts to index.
INFO [Algolia] Indexing chunk 1 of 1 (50 items each)
INFO [Algolia] Indexing done.
这样就创建索引成功了。 最后更改主题配置文件 (next 的 _config.yml),找到 Algolia Search 配置部分:1
2
3
4
5
6
7
8
9# Algolia Search
algolia_search:
enable: true
hits:
per_page: 10
labels:
input_placeholder: Search for Posts
hits_empty: "We didn't find any results for the search: ${query}"
hits_stats: "${hits} results found in ${time} ms"
将 enable 改为 true 即可,根据需要你可以调整 labels 中的文本。这样就完成了
测试
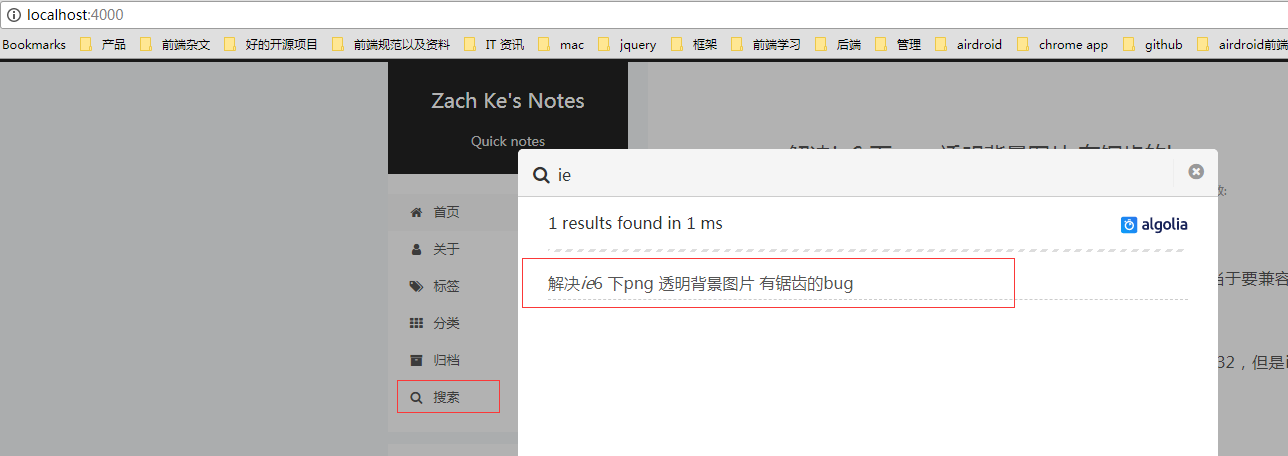
接下来就测一下, 点击搜索就可以出现搜索面板了

这样就正常了。
注意事项
之前有在 deploy 到线上的时候,还会遇到一个 搜索的样式错乱的问题。后面的解决方法,就是先 hexo clean 清掉所有的 public 文件。 然后再用 hexo deploy 重新部署。
注意,如果后面有新的文章,那么就要重新调用 hexo algolia 重新刷新索引,不然新的文章索引就找不到了
github 建个人站点系列文章:
github建站系列(1) -- 将你的github仓库部署到github pages
github建站系列(2) -- 创建个人blog主页
github建站系列(3) -- 使用hexo创建个人blog主页
github建站系列(4) -- 绑定 kebingzao.com
github建站系列(5) -- 重新再换一个好看一点的模板
github建站系列(6) -- 开始写文章了
github建站系列(7) -- 安装评论插件 DISQUS
github建站系列(8) -- 增加阅读次数
github建站系列(9) -- 写文章的时候,插入图片
github建站系列(10) -- 增加 algolia 的搜索功能
github建站系列(11) -- 对首页的部分长文章增加了阅读全文的按钮
github建站系列(12) -- 文章底下增加 copyright
github建站系列(13) -- 域名加 ssl
github建站系列(14) -- NexT 修改内容区域的宽度
github建站系列(15) -- Hexo博客NexT主题右上角添加fork me on github入口
github建站系列(16) -- 为你的 blog 添加看板娘
github建站系列(17) -- 为你的 blog 添加google adsence 广告