前言
通过 github建站系列(2) -- 创建个人blog主页 可以看到个人blog的主页已经建起来了,接下来就是搞一个比较好的模板。
这时候有两个选择,一个是 jekyll , 一个是 hexo, 其中 jekyll 是用ruby,而 hexo 用的 nodejs。而且无论是从速度还是简易程度,hexo 都比 jekyll 好。因此这次是用 hexo 来搭建blog。
安装
hexo 需要 node环境和 git 环境, 直接全局安装1
npm install -g hexo
这样就全局装成功了 (建议翻墙,因为第一次装的时候没有翻墙,结果失败)
在所在的目录初始化
使用 hexo init
因为 git bash 的窗口已经在 kebingzao.github.io 这个项目中了,因此这时候不需要再指定目录,而是直接在当前目录中建
(这时候可以把之前的那个旧的index删掉了): hexo init .
这个过程会比较久,因为下载的资源比较多(包括需要的node_modules),所以可能要两三分钟

这样就成功初始化项目了。
生成静态页面
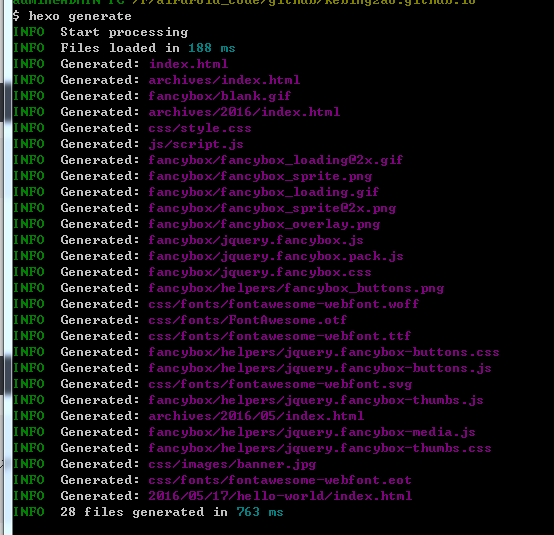
1 | hexo generate |
也可以用 hexo g

启动本地服务,进行文章预览调试
1 | hexo server |
也可以用 hexo s

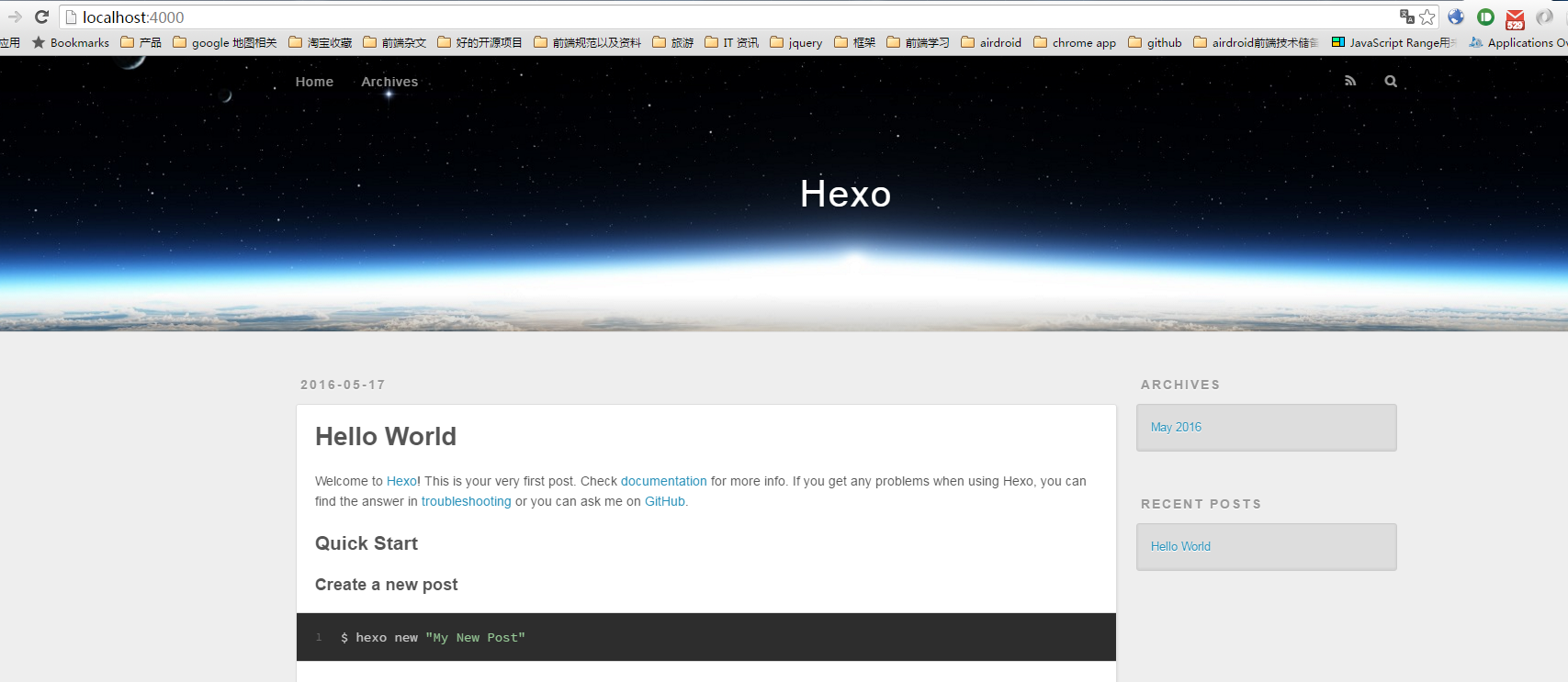
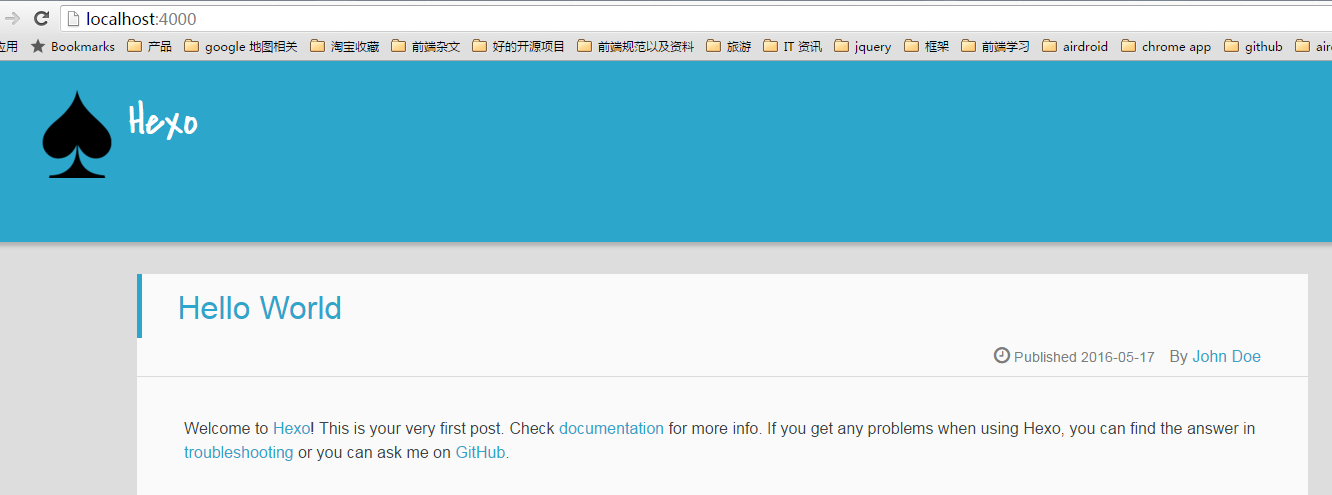
默认打开 4000 端口。 http://localhost:4000/

这样基本框架就搭好了。
更换主题
安装主题的方法就是一句git命令:1
git clone https://github.com/wuchong/jacman.git themes/jacman

这时候还要再改 配置文件里面的 theme 参数。 修改当前根目录下的config.yml配置文件中的theme属性,将其设置为jacman。1
theme: jacman

接下来重新生成静态文件和开启服务1
2hexo g
hexo s
然后刷新一下:

发现已经变回来了,说明主题更新成功
_config.yml 配置修改
接下来当然要在根目录下的 _config.yml 文件里面对站点的一些信息进行修改。 包括一些标题啊,作者的头像啊之类的, 其中作者的头像要在 themes/source/img 里面改,即替换 author.jpg

最后执行 hexo server -g 重新跑 (-g 说明要先执行 hexo g,再执行 hexo s)

可以看到标题改过来了, 底下的头像也改过来了

更新到线上去
因为已经编译到静态文件了,因此可以直接 push 到 github 上面去, 也可以用 hexo deploy 来部署,不过这个需要配置。1
https://hexo.io/zh-cn/docs/deployment.html
先用第一种先试试,发现上传上去了,根本不行。因此只能用 hexo deploy 来 push 到远程
首先要安装 hexo-deployer-git1
npm install hexo-deployer-git --save
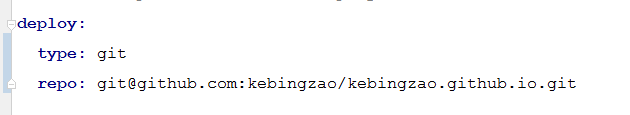
接下来在 _config.yml 修改配置

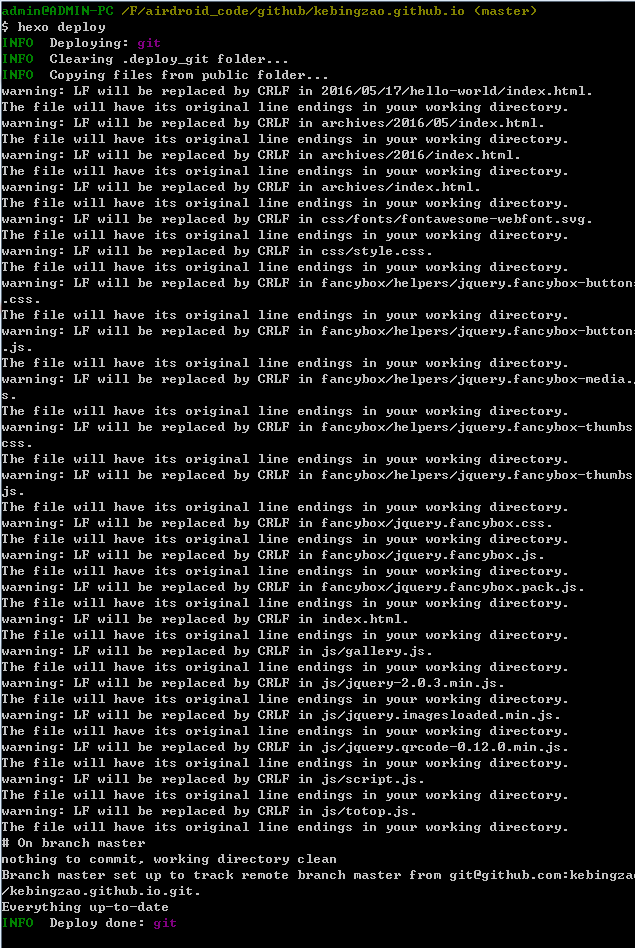
然后执行命令 hexo deploy

这时候可以看到已经push上去了。

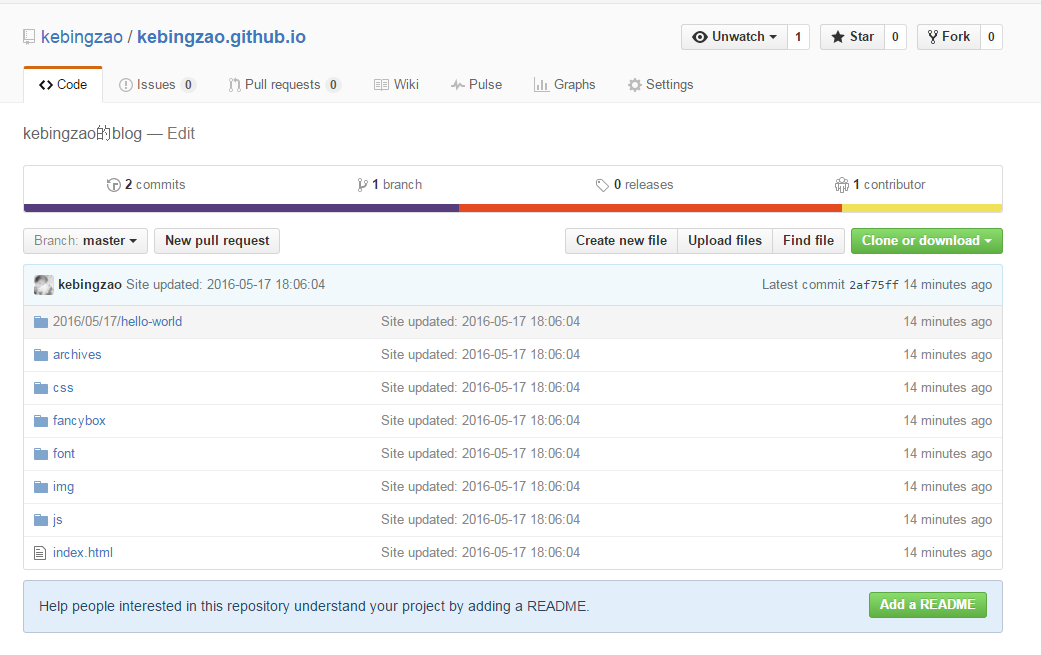
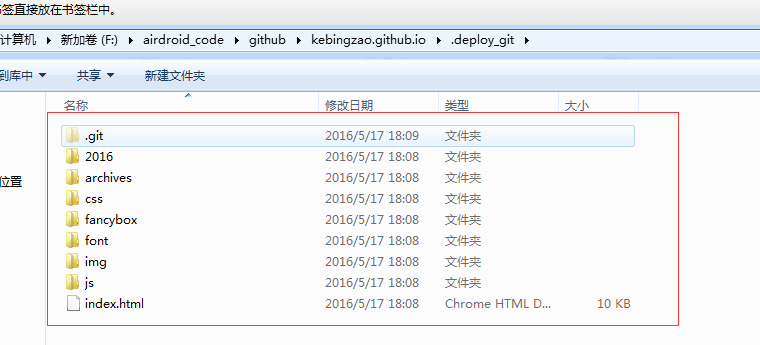
可以看到,它是把 kebingzao.github.io 的 .deploy_git 里面的文件传上去,而之前存在的文件都不在了。

这时候查看 http://kebingzao.github.io/

发现界面倒是出来了。但是好像哪里不对,因为之前配的 _config.yml 都无效了, 而且底下的图片,还是原来的那个。 发现原项目的文件变成静态编译后的文件了,直接被覆盖了。
所以只用一个项目是处理不了的,会相互覆盖, 于是我把这个重新分成两个项目。
- 一个是 git@github.com:kebingzao/kebingzao.github.io.git 这个就是
hexo d上传的那个项目, 即blog主页的代码。 - 一个是 git@github.com:kebingzao/blog_hexo.git,这个就是使用 hexo 的代码。
两者的关系,就是在 blog_hexo 项目使用 hexo d 部署的时候,就会把生成的 .deploy_git 里面的文件上传到 git@github.com:kebingzao/kebingzao.github.io.git 这个项目。 相当于一个是源代码,一个是静态编译后的代码。 也就是说我们后续都不需要去管 git@github.com:kebingzao/kebingzao.github.io.git 这个库的代码, 只要编写 hexo 的代码就行了, 然后编写完,本地没问题之后,通过 hexo d 去更新 blog 项目的代码。
这边需要注意一点的是, 要在 blog_hexo 的 _config.yml 配置 deploy 地址为 kebingzao.github.io 这个项目。

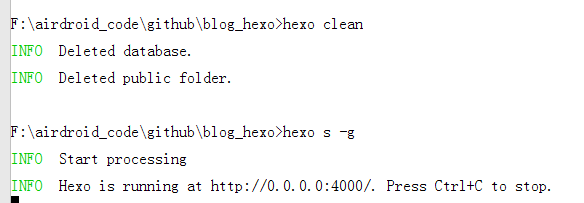
而且这边需要注意的一个细节是。 有时候会出现在本地跑的好好的。但是一旦使用 hexo d 上传到线上。就是旧的代码。 这时候就要使用 hexo clean 清理一下缓存,然后再使用 hexo s -g, 最后再 hexo d 部署到线上去,这时候就是最新的了。


这时候可以看到,已经是最新的了
总结
blog 主页搞好了,接下来绑定域名
github 建个人站点系列文章:
github建站系列(1) -- 将你的github仓库部署到github pages
github建站系列(2) -- 创建个人blog主页
github建站系列(3) -- 使用hexo创建个人blog主页
github建站系列(4) -- 绑定 kebingzao.com
github建站系列(5) -- 重新再换一个好看一点的模板
github建站系列(6) -- 开始写文章了
github建站系列(7) -- 安装评论插件 DISQUS
github建站系列(8) -- 增加阅读次数
github建站系列(9) -- 写文章的时候,插入图片
github建站系列(10) -- 增加 algolia 的搜索功能
github建站系列(11) -- 对首页的部分长文章增加了阅读全文的按钮
github建站系列(12) -- 文章底下增加 copyright
github建站系列(13) -- 域名加 ssl
github建站系列(14) -- NexT 修改内容区域的宽度
github建站系列(15) -- Hexo博客NexT主题右上角添加fork me on github入口
github建站系列(16) -- 为你的 blog 添加看板娘
github建站系列(17) -- 为你的 blog 添加google adsence 广告