前言
通过 github建站系列(1) -- 将你的github仓库部署到github pages 我们知道怎么把 github 仓库部署到 github pages上。 但是访问的时候,就要访问 http://kebingzao.github.io/hello-ghpages/ 才能访问得到。
而我的原意是要在 github 上建一个自己的个人blog主页。 那么肯定是要可以访问 http://kebingzao.github.io/ 才能得到主页。
但是现在访问 http://kebingzao.github.io/ 发现是 404 页面

说明我们没有这个仓库。根据 github 规则, 每个帐号只能有一个仓库来存放个人主页,而且仓库的名字必须是 username/username.github.io,这是特殊的命名约定。你可以通过 http://username.github.io 来访问你的个人主页。
通过向导很容易创建一个仓库,并测试成功。不过,同样的,没有博客的结构。需要注意的个人主页的网站内容是在master分支下的。
实操
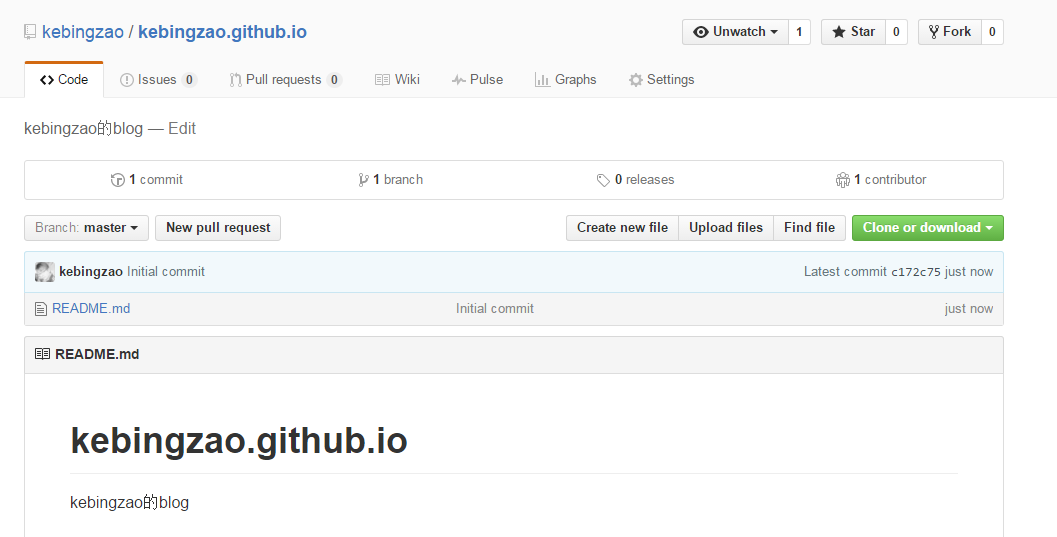
所以第一步,就是要建立一个仓库, 名字为 kebingzao.github.io

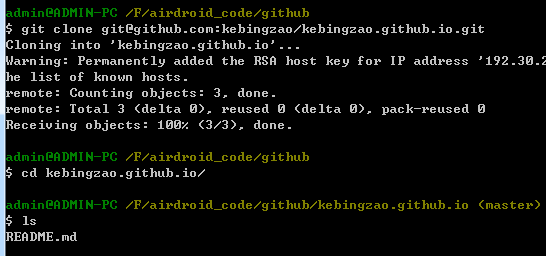
这时候已经建完了,现在还差一个index文件。 因此接下来要拉到本地来,并新建一个index 文件。

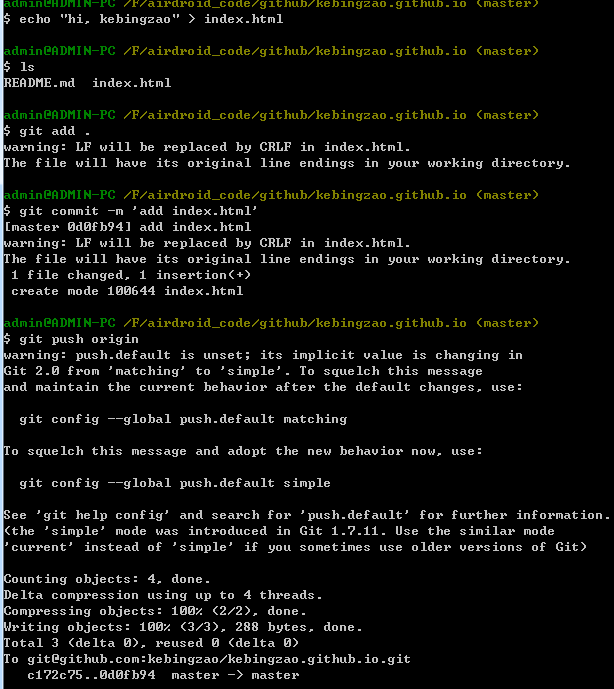
新建index文件,并commit and push

最后刷新 http://kebingzao.github.io/ 就可以看到已经有了

总结
既然博客的项目和站点都好了,接下来就继续搭建。
github 建个人站点系列文章:
github建站系列(1) -- 将你的github仓库部署到github pages
github建站系列(2) -- 创建个人blog主页
github建站系列(3) -- 使用hexo创建个人blog主页
github建站系列(4) -- 绑定 kebingzao.com
github建站系列(5) -- 重新再换一个好看一点的模板
github建站系列(6) -- 开始写文章了
github建站系列(7) -- 安装评论插件 DISQUS
github建站系列(8) -- 增加阅读次数
github建站系列(9) -- 写文章的时候,插入图片
github建站系列(10) -- 增加 algolia 的搜索功能
github建站系列(11) -- 对首页的部分长文章增加了阅读全文的按钮
github建站系列(12) -- 文章底下增加 copyright
github建站系列(13) -- 域名加 ssl
github建站系列(14) -- NexT 修改内容区域的宽度
github建站系列(15) -- Hexo博客NexT主题右上角添加fork me on github入口
github建站系列(16) -- 为你的 blog 添加看板娘
github建站系列(17) -- 为你的 blog 添加google adsence 广告