前言
接下来开始讲这个项目的开发过程。刚开始肯定是背景页启动。不管是哪一种浏览器,背景页都是加载一堆的js。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41"scripts": [
"js/lib/underscore/underscore.js",
"js/lib/jquery/jquery.js",
"js/lib/md5/md5.js",
// des lib
"js/lib/des/tripledes.js",
"js/lib/des/mode.ecb.js",
// e2ee lib
"js/lib/e2ee/System.js",
"js/lib/e2ee/System.IO.js",
"js/lib/e2ee/System.Text.js",
"js/lib/e2ee/System.Convert.js",
"js/lib/e2ee/System.BitConverter.js",
"js/lib/e2ee/System.BigInt.js",
"js/lib/e2ee/System.Security.Cryptography.SHA1.js",
"js/lib/e2ee/System.Security.Cryptography.js",
"js/lib/e2ee/System.Security.Cryptography.RSA.js",
"js/lib/e2ee/System.Security.Cryptography.HMACSHA1.js",
"js/lib/e2ee/System.Security.Cryptography.RijndaelManaged.js",
// util lib
"js/util/util.js",
"js/util/tabs.js",
"js/util/e2ee.js",
"js/util/des.js",
"js/util/localstorage.js",
"js/util/browser_os.js",
// model lib
"js/model/account.js",
"js/model/file.js",
"js/model/device.js",
"js/model/contextmenus.js",
"js/model/notification.js",
"js/sys/cache.js",
"js/sys/events.js",
"js/sys/baseSocket.js",
"js/sys/subSocket.js",
"js/sys/pushManage.js",
"js/sys/notificationManage.js",
"js/sys/server.js",
"js/sys/background.js"
]
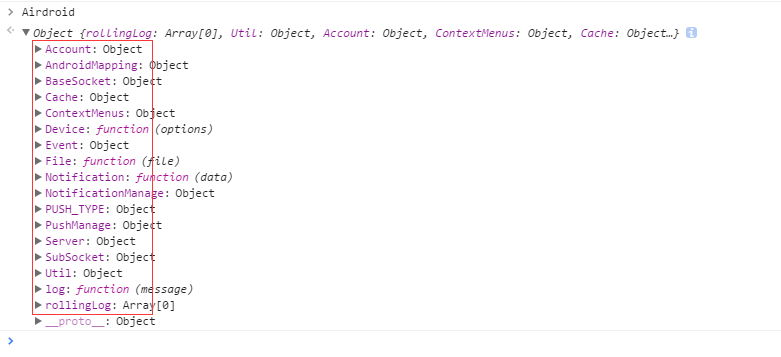
前面都是一些js的第三方库,只有最后一些model模块和sys模块才是业务逻辑。而入口文件就是background.js, 也就是当这些文件加载完之后,就生成了一堆的AirDroid 命名空间内的变量, 这些变量都是非常重要的。

background.js 内容
接下来看看入口文件的内容, background.js:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24// 开始启动
(function () {
Airdroid.Util.init();
// 初始化私钥
Airdroid.Util.E2ee.init();
Airdroid.Event.init();
// 监听登录事件
Airdroid.Event.addEventListener(Airdroid.Event.TYPE.signed_in, function () {
console.info("响应登陆事件");
Airdroid.Cache.setCacheType();
// 登录之后,初始化右键菜单
Airdroid.Account.getDevicesObjList().done(function(data){
Airdroid.ContextMenus.init(data);
})
});
// 监听登出事件
Airdroid.Event.addEventListener(Airdroid.Event.TYPE.signed_out, function () {
console.info("响应注销事件");
// 移除右键菜单
Airdroid.ContextMenus.removeContextMenu();
});
// 检查自动登录
Airdroid.Account.checkAutoSignIn();
})();
逻辑很简单:
- 初始化工具类 util
- 初始化私钥
- 初始化事件驱动模型
- 监听登录事件和登出事件
- 检查自动登录
其中自动登录,就是把本地存储的cookie值带过去服务端进行登录验证。 如果登录成功触发登录事件,并保存登录后的cookie值。登录失败就触发登出事件,并删除cookie值。
这边要注意一点的是, 因为Safari不支持global页面的cookie传递,所以这边将cookie值传过来,然后保存在本地。同时自动登录的时候也要把cookie值当做参数传过去。
ps: Safari 这边原则上是不支持 session cookie 的传递,对于 parameter cookie 类型的 cookie 是可以传递的。 具体看 浏览器 extension 插件开发系列(17) -- Safari 遇到的问题
实现登录持久化
其实以上就实现了登录持久化了,就是在背景页启动的时候,去检查自动登录的情况。
- 先判断本地的
localstorage是否有对象的cookie值。(之所以一定要存本地存储,是因为在Safari下,global不支持cookie传递,也就是说在global页面进行请求的时候,cookie不会自动带到服务端,所以服务端也读不到,所以我们要自己存储cookie, 并当做参数带过去) - 如果有的话。就调用登录接口,把mail和保存在内存中的cookie传过来,进行登录。
- 如果登录成功,就说明自动登录成功。
系列文章:
浏览器 extension 插件开发系列(01) -- 前言和确认需求
浏览器 extension 插件开发系列(02) -- Chrome 插件的启动以及调试
浏览器 extension 插件开发系列(03) -- Firefox 插件的启动以及调试
浏览器 extension 插件开发系列(04) -- Safari 插件的添加以及调试
浏览器 extension 插件开发系列(05) -- Safari 插件申请开发者证书
浏览器 extension 插件开发系列(06) -- 各浏览器导航栏按钮的配置的点击出现的panel
浏览器 extension 插件开发系列(07) -- 获取各浏览器端的背景页
浏览器 extension 插件开发系列(08) -- 背景页启动和登录持久化
浏览器 extension 插件开发系列(09) -- popup以及其他前端页面的启动
浏览器 extension 插件开发系列(10) -- 事件驱动模型
浏览器 extension 插件开发系列(11) -- 登录模块(包括第三方登录和弹框)
浏览器 extension 插件开发系列(12) -- 实现右键菜单推送消息
浏览器 extension 插件开发系列(13) -- 实现消息过来出现桌面通知
浏览器 extension 插件开发系列(14) -- 点击reply出现回复小窗口
浏览器 extension 插件开发系列(15) -- chrome多文件上传(拖拽上传或者点击上传)
浏览器 extension 插件开发系列(16) -- Firefox 遇到的问题
浏览器 extension 插件开发系列(17) -- Safari 遇到的问题