前言
本节聊一下 Safari extension 怎么申请开发者证书
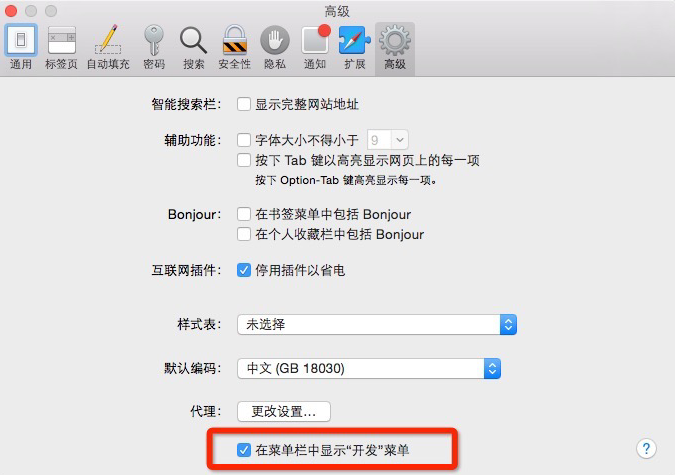
1. 首先将Safari的开发者模式打开
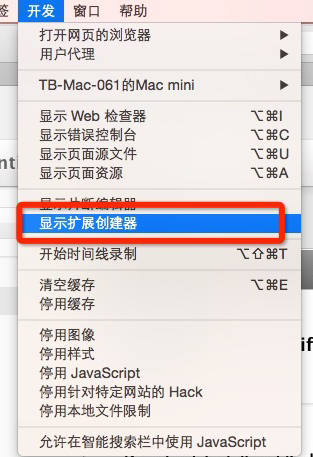
2. 接下来显示扩展创建器

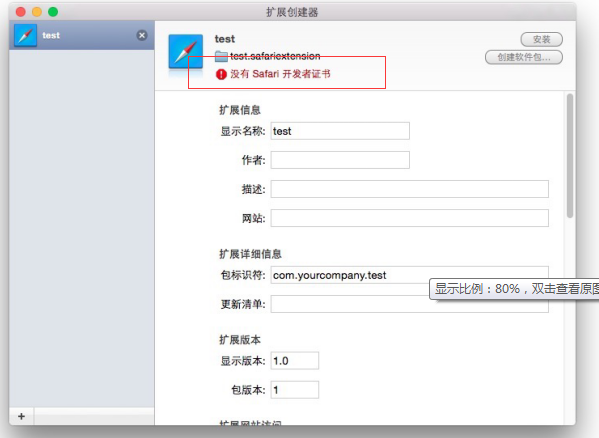
3. 发现创建完之后,会提示没有开发者证书

4. 因此要去官网申请一个开发者证书
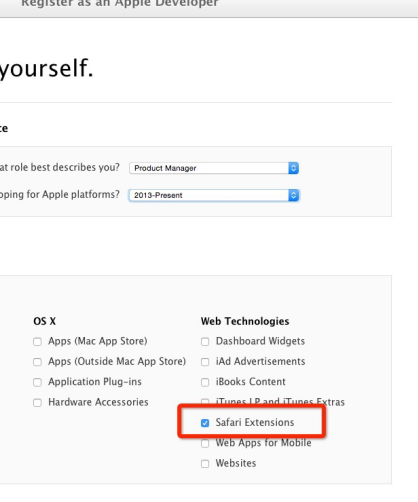
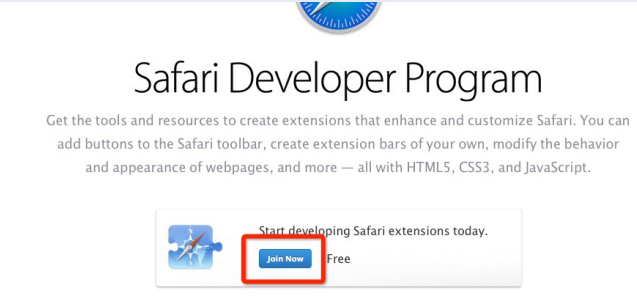
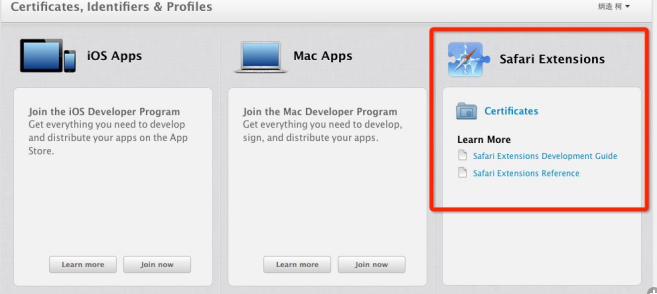
官网地址: https://developer.apple.com/ , 登录之后,选择开发类型为 Safari 扩展

然后加入

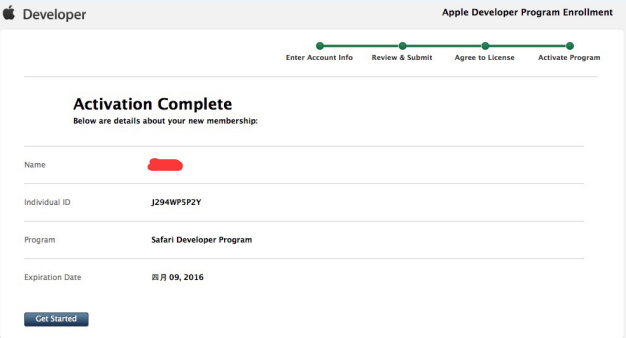
资料填写完,选择开始: id 为 J294WP5P2Y


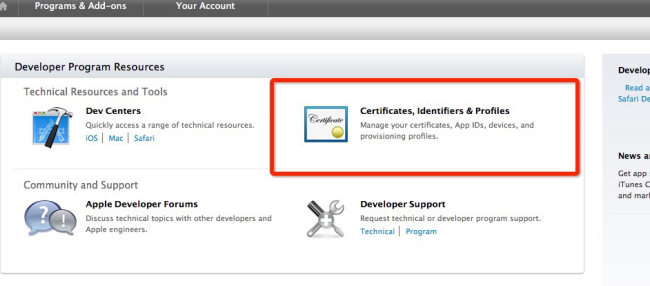
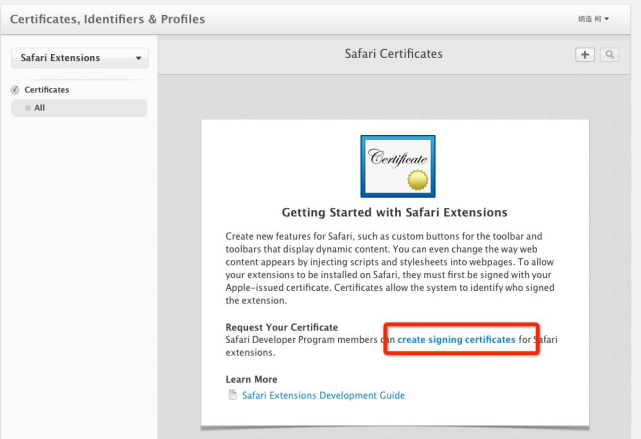
进入证书

选择Safari 扩展证书下载

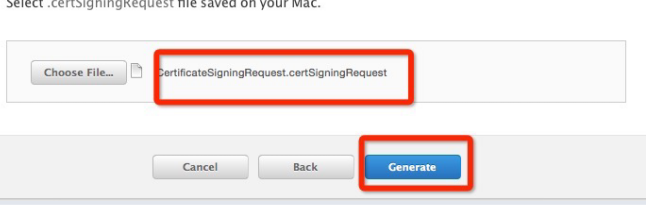
创建一个证书

最后会让你选择一个本地证书来签名

5. 导出本地证书
而我们还没有导出本地证书,接下来就要导出这台mac机子的本地证书
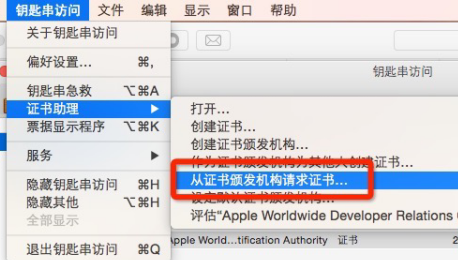
- 在“钥匙串访问” 菜单中选择 “证书助理” -> “从证书颂发机构求证书”
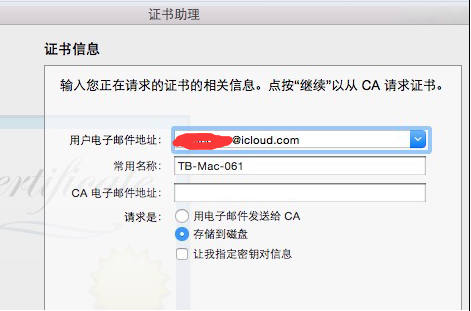
- 填写 “电子邮件” “常用名称” “请求是” 选择 “存储到磁盘”
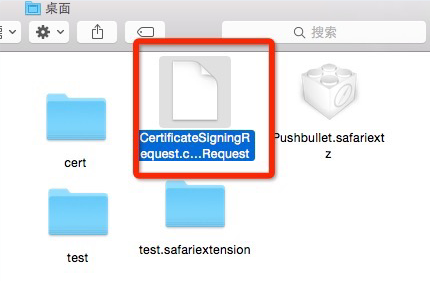
- 然后点“继续”按钮,会弹出存储为对话框,选择保存“请求文件”的位置,比如桌面,然后点存储。




这时候,本地证书已经导出来了。
6. 导入本地证书生成开发者证书
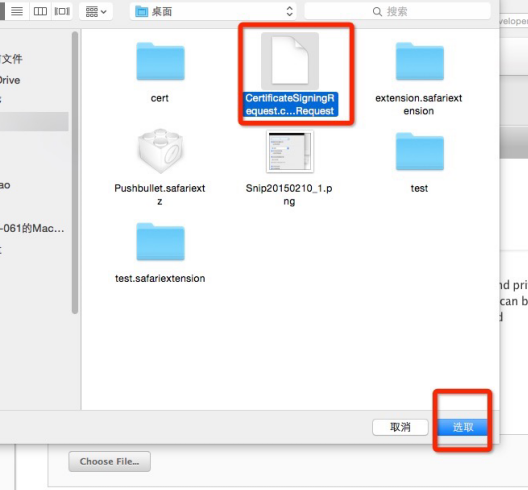
然后重新上传该证书


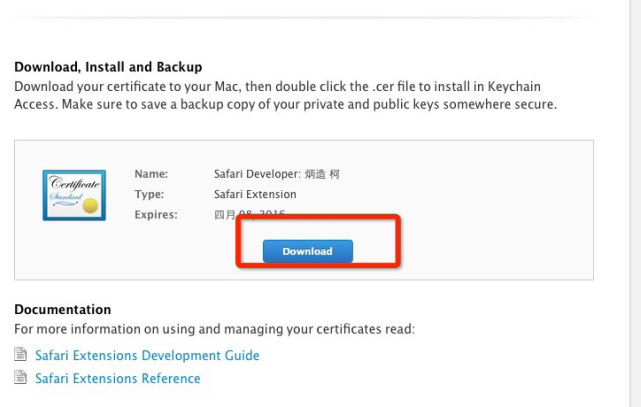
7. 下载开发者证书并导入
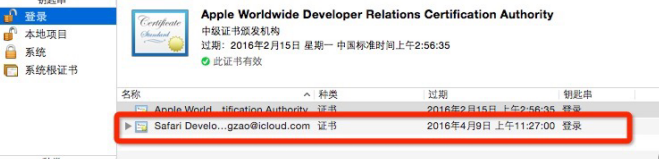
最后下载开发者证书,并导入进去



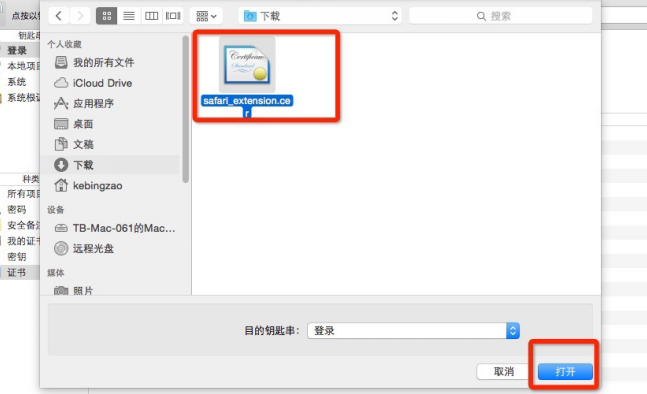
然后在“钥匙串访问”里,切换到“登录”页面,点击左下角的“+”按钮,导入刚刚下载的证书。OK。
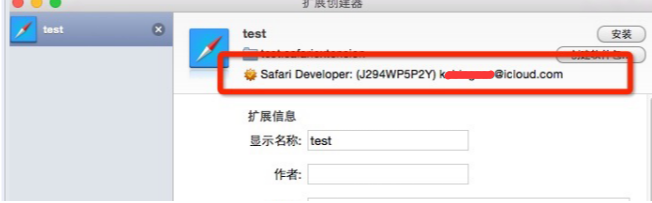
再次打开safari的“开发” 菜单的 “显示扩展创建器”,就会发现,“安装” 和 “创建软件包”按钮可用了~并且已经拥有了开发者证书,还有你填写的邮箱:


这样就大功告成了
系列文章:
浏览器 extension 插件开发系列(01) -- 前言和确认需求
浏览器 extension 插件开发系列(02) -- Chrome 插件的启动以及调试
浏览器 extension 插件开发系列(03) -- Firefox 插件的启动以及调试
浏览器 extension 插件开发系列(04) -- Safari 插件的添加以及调试
浏览器 extension 插件开发系列(05) -- Safari 插件申请开发者证书
浏览器 extension 插件开发系列(06) -- 各浏览器导航栏按钮的配置的点击出现的panel
浏览器 extension 插件开发系列(07) -- 获取各浏览器端的背景页
浏览器 extension 插件开发系列(08) -- 背景页启动和登录持久化
浏览器 extension 插件开发系列(09) -- popup以及其他前端页面的启动
浏览器 extension 插件开发系列(10) -- 事件驱动模型
浏览器 extension 插件开发系列(11) -- 登录模块(包括第三方登录和弹框)
浏览器 extension 插件开发系列(12) -- 实现右键菜单推送消息
浏览器 extension 插件开发系列(13) -- 实现消息过来出现桌面通知
浏览器 extension 插件开发系列(14) -- 点击reply出现回复小窗口
浏览器 extension 插件开发系列(15) -- chrome多文件上传(拖拽上传或者点击上传)
浏览器 extension 插件开发系列(16) -- Firefox 遇到的问题
浏览器 extension 插件开发系列(17) -- Safari 遇到的问题