前言
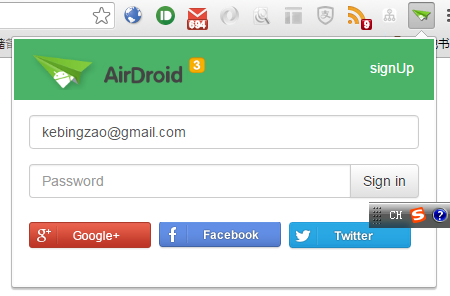
这一节讲的就是导航栏按钮的那个icon,以及点击icon 所出来的界面是怎么出来的:

1. Chrome
Chrome 是在manifest.json设置的。有一个选项 browser_action. 可以设定icon和点击所出现的 popup页面1
2
3
4"browser_action": {
"default_icon": "images/icon.png",
"default_popup": "popup.html"
}
2. Firefox
是在main.js 里面指定, lib/main.js:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90// 显示菜单栏图标
var setUpToolbarButton = function() {
var icon = {
'16': self.data.url('images/icon_16.png'),
'32': self.data.url('images/icon_32.png')
};
if (firefoxVersion >= 30) {
if (!widget) {
widget = require('sdk/ui/button/toggle').ToggleButton({
id: 'airdroid-widget',
label: 'AirDroid',
icon: icon,
onChange: function(state) {
if (state.checked) {
var panel = onToolbarButtonClicked(function() {
widget.state('window', { checked: false });
panel.destroy();
});
panel.show({
position: widget
});
}
}
});
} else {
widget.icon = icon;
}
} else
if (firefoxVersion == 29) {
if (!widget) {
widget = require('sdk/widget').Widget({
id: 'airdroid-widget',
label: 'AirDroid',
contentURL: icon['16'],
onClick: function(view) {
view.panel = onToolbarButtonClicked();
}
});
} else {
widget.contentURL = icon['16'];
}
} else {
// Set up the toolbar buttons on existing windows
var enumerator = mediator.getEnumerator('navigator:browser');
while (enumerator.hasMoreElements()) {
compatToolbarButton.add(self, enumerator.getNext(), onToolbarButtonClicked, icon['16']);
}
// Set up the toolbar button on any new windows that get opened
windows.browserWindows.on('open', function(window) {
compatToolbarButton.add(self, mediator.getMostRecentWindow('navigator:browser'), onToolbarButtonClicked, icon['16']);
});
}
};
var onToolbarButtonClicked = function(onHide) {
var options = {
//'width': 355,
//'height': 315,
'contentURL': self.data.url('popup.html'),
'contentScriptFile': [
self.data.url('js/lib/jquery/jquery.js'),
self.data.url('js/lib/jquery/jquery.toast.js'),
self.data.url('js/lib/jquery/jquery.clipboard.js'),
self.data.url('js/lib/underscore/underscore.js'),
self.data.url('js/util/tplHelper.js'),
self.data.url('js/model/device.js'),
self.data.url('js/web/base.js'),
self.data.url('js/web/popup.js'),
self.data.url('js/lib/bootstrap/js/bootstrap.js')
]
};
if (onHide) {
options.onHide = onHide;
}
var panel = Panel(options);
attachListeners(panel);
if (firefoxVersion >= 29) {
return panel;
} else {
panel.show(mediator.getMostRecentWindow('navigator:browser').document.getElementById('airdroid'));
}
};
setUpToolbarButton();
而这个文件 main.js 是在 bootstrap.js 调用的, bootstrap.js 部分代码:1
2
3
4
5
6
7let main = options.mainPath;
require('sdk/addon/runner').startup(reason, {
loader: loader,
main: main,
prefsURI: rootURI + 'defaults/preferences/prefs.js'
});
而这个配置是在 harness-options 配置的, harness-options.json 部分配置:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31"main": "main",
"mainPath": "airdroid/main",
"manifest": {
"airdroid/main": {
"docsSHA256": null,
"jsSHA256": "777fe06b9d647b297bc014460274c484b5802694c107f2c79031a2e15cddc5bd",
"moduleName": "main",
"packageName": "airdroid",
"requirements": {
"./toolbar-button": "airdroid/toolbar-button",
"chrome": "chrome",
"sdk/clipboard": "sdk/clipboard",
"sdk/context-menu": "sdk/context-menu",
"sdk/notifications": "sdk/notifications",
"sdk/page-mod": "sdk/page-mod",
"sdk/page-worker": "sdk/page-worker",
"sdk/panel": "sdk/panel",
"sdk/request": "sdk/request",
"sdk/self": "sdk/self",
"sdk/simple-prefs": "sdk/simple-prefs",
"sdk/simple-storage": "sdk/simple-storage",
"sdk/system": "sdk/system",
"sdk/tabs": "sdk/tabs",
"sdk/timers": "sdk/timers",
"sdk/ui/button/toggle": "sdk/ui/button/toggle",
"sdk/widget": "sdk/widget",
"sdk/window/utils": "sdk/window/utils",
"sdk/windows": "sdk/windows"
},
"sectionName": "lib"
},
你会发现,这样其实很麻烦,互相调用。后面有做了一些简化。
3. Safari
Safari 跟Chrome差不多,是直接在 Info.plist里面配置的, 部分代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26<key>Popovers</key>
<array>
<dict>
<key>Filename</key>
<string>popup.html</string>
<key>Height</key>
<string></string>
<key>Identifier</key>
<string>toolbar-popover</string>
<key>Width</key>
<string></string>
</dict>
</array>
<key>Toolbar Items</key>
<array>
<dict>
<key>Identifier</key>
<string>toolbar-button</string>
<key>Image</key>
<string>images/safari_logo.png</string>
<key>Label</key>
<string>AirDroid</string>
<key>Popover</key>
<string>toolbar-popover</string>
</dict>
</array>
系列文章:
浏览器 extension 插件开发系列(01) -- 前言和确认需求
浏览器 extension 插件开发系列(02) -- Chrome 插件的启动以及调试
浏览器 extension 插件开发系列(03) -- Firefox 插件的启动以及调试
浏览器 extension 插件开发系列(04) -- Safari 插件的添加以及调试
浏览器 extension 插件开发系列(05) -- Safari 插件申请开发者证书
浏览器 extension 插件开发系列(06) -- 各浏览器导航栏按钮的配置的点击出现的panel
浏览器 extension 插件开发系列(07) -- 获取各浏览器端的背景页
浏览器 extension 插件开发系列(08) -- 背景页启动和登录持久化
浏览器 extension 插件开发系列(09) -- popup以及其他前端页面的启动
浏览器 extension 插件开发系列(10) -- 事件驱动模型
浏览器 extension 插件开发系列(11) -- 登录模块(包括第三方登录和弹框)
浏览器 extension 插件开发系列(12) -- 实现右键菜单推送消息
浏览器 extension 插件开发系列(13) -- 实现消息过来出现桌面通知
浏览器 extension 插件开发系列(14) -- 点击reply出现回复小窗口
浏览器 extension 插件开发系列(15) -- chrome多文件上传(拖拽上传或者点击上传)
浏览器 extension 插件开发系列(16) -- Firefox 遇到的问题
浏览器 extension 插件开发系列(17) -- Safari 遇到的问题