前言
通过 浏览器 extension 插件开发系列(02) -- Chrome 插件的启动以及调试 可以知道chrome extension的一些启动和调试, 接下来讲讲Firefox的。
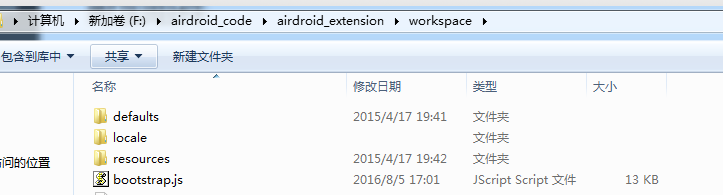
Firefox 需要的文件比较多:
- default 目录 – 一些配置项
- resources – 主要的资源
- data – 跟其他浏览器插件公用的资源
- lib – 启动之后的入口文件
- bootstrap.js – 插件的启动文件
- harness-options.json – 插件的配置文件
- icon.png – 插件的显示图标
- icon64.png – 插件的显示的大图标
- install.rdf – 插件的安装配置文件
- kbz@airdroid.net – 这个文件放在这里是没有用的,主要是放在其他目录里面用于插件调试的
- locales.json – 插件的本地化文件
- options.xul – 插件的配置页面
怎么安装
首先把这些文件所在的目录打成一个zip包,然后重命名为后缀为 xpi 的 airdroid_extension.xpi. 然后打开Firefox的一个空白页,直接拖上去就可以了。

然后点击安装

就可以在导航条看到:

同时可以在插件栏里面看到:


开发时的安装
上面的安装已经成功了,但是其实在开发中是比较麻烦的。需要经常重复这个过程:
- 先把这个目录打包成zip
- 然后重命名为 xpi后缀
- 最后再拖到Firefox 安装
- 安装完之后,还要重启,最后才能安装成功看效果。
那如果开发的时候,每次都这样,那蛋都碎了。因此我后面找了一个更好的方式:不用每次都打包成xpi,而是用路由的方式来指定,修改 install.rdf 的 id
具体方法为:
- 先把之前那个拖入的xpi的移除掉。不然会有命名冲突
找到Firefox所在用户属性目录的, 比如
1
C:\Users\admin\AppData\Roaming\Mozilla\Firefox\Profiles\0p5aekfy.default\extensions
新建一个文本文件,名字命名为
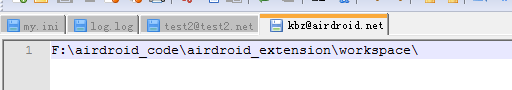
install.rdf里面的em:id, 比如 airdroid@example.net , 然后打开文件, 输入这个项目所在的路径F:\airdroid_code\extension\sample\最后点击保存。

这个文件里面的内容为:

即开发目录所对应的目录:

- 重启
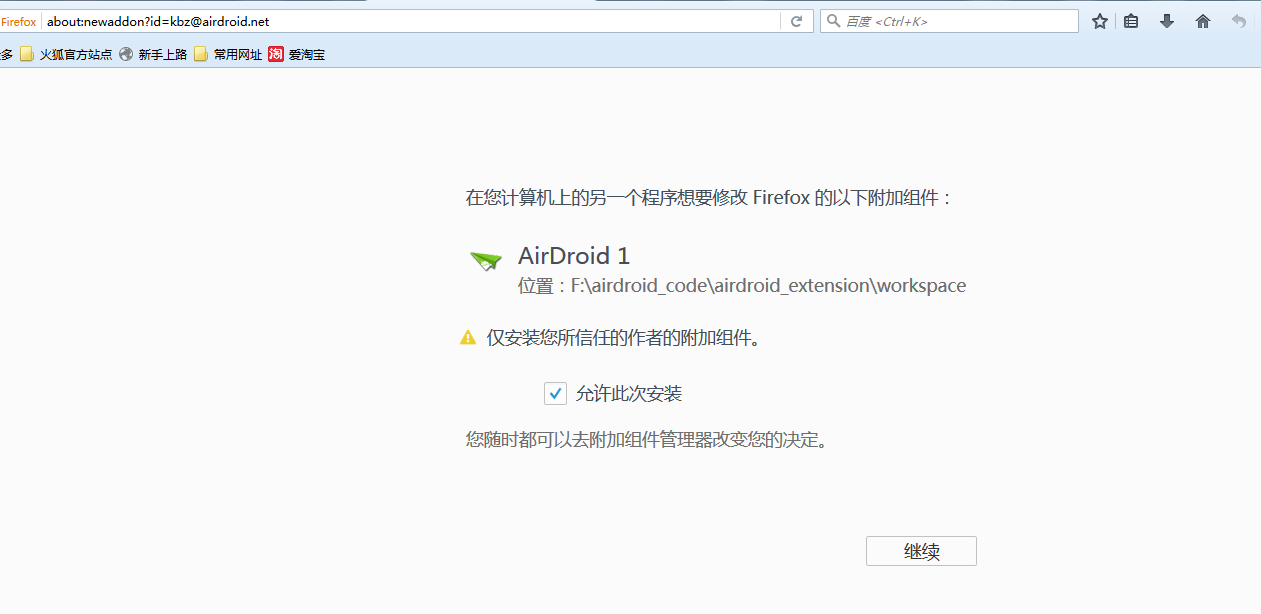
Firefox, 这时候Firefox会去检查这个目录里面的扩展, 如果有新的,会出现该提示。点击允许安装,这样,相当于插件就安装了,以后修改的话,就不用每次都安装了,而是直接在对应的项目目录里面修改。
第一次会出现让你安装的提示:

勾选按钮。点击继续,这时候就看到已经安装了。打开调试框,看下log:

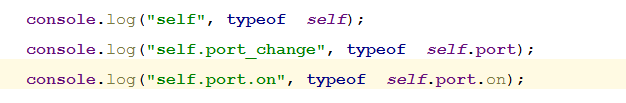
接下来在对应的文件,改下log:

然后重启一下, 这时候就不用再安装了,直接debugger 就行了, 可以看到log已经变成最新的了:

用这种方式会很方便。
调试插件的代码
那么怎么在插件开发的时候,像 chrome 那样可以直接查看插件的代码呢。 Firefox的调试,不像chrome那样,直接在界面上右键-检查就可以调试了。你在界面上点击右键,什么都出不来。
首先从 harness-options.json 获取 jetpackID

然后在tab上打开所在的目录 resource://kbz-at-airdroid-dot-net/

然后找到对应的页面。比如 popup 页面, 但是发现通过这种方式调试,会有一些问题。 而且整个过程会没有连贯性,这种方式只能用来调试界面会比较多。

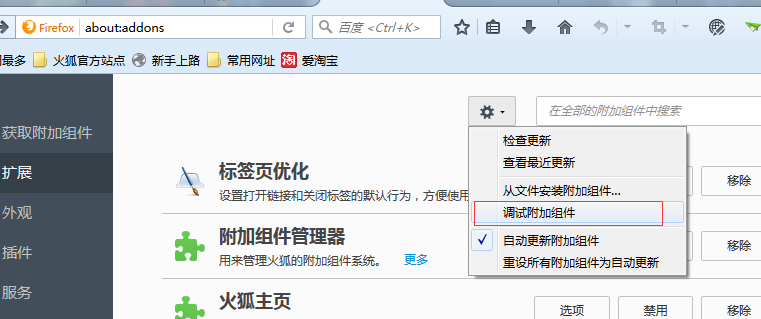
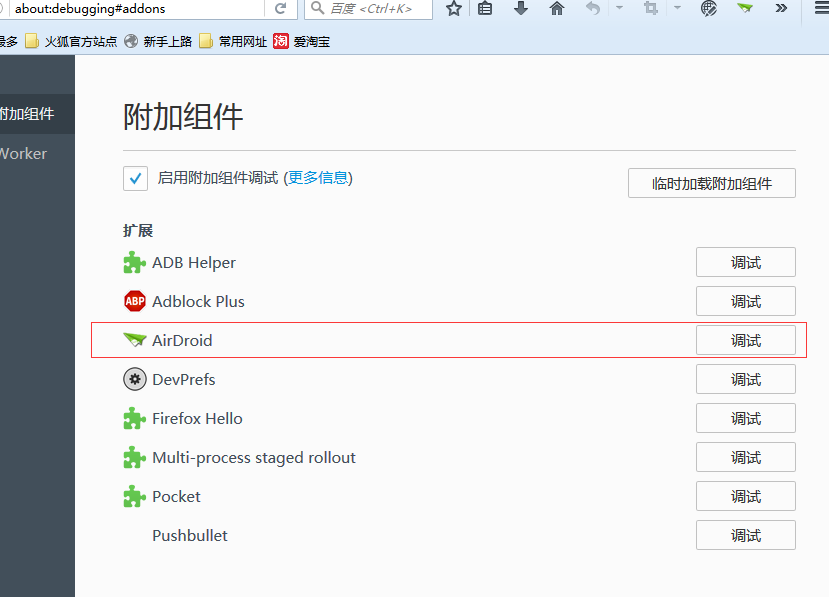
因此要用另外一种调试方式。即 addons -> setting -> 调试附加组件

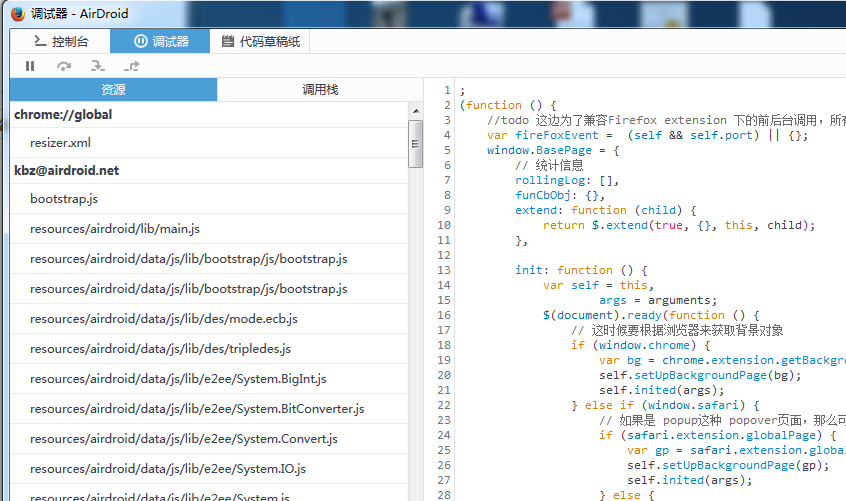
选择所要调的组件,这时候就会跳出这个组件的调试窗口

就可以看到完整的调试信息:

这样子就可以解决调试的问题了。
总结
这样子就完成了 Firefox 插件的安装和调试问题了。但是很明显,都没有 Chrome 来的方便。
系列文章:
浏览器 extension 插件开发系列(01) -- 前言和确认需求
浏览器 extension 插件开发系列(02) -- Chrome 插件的启动以及调试
浏览器 extension 插件开发系列(03) -- Firefox 插件的启动以及调试
浏览器 extension 插件开发系列(04) -- Safari 插件的添加以及调试
浏览器 extension 插件开发系列(05) -- Safari 插件申请开发者证书
浏览器 extension 插件开发系列(06) -- 各浏览器导航栏按钮的配置的点击出现的panel
浏览器 extension 插件开发系列(07) -- 获取各浏览器端的背景页
浏览器 extension 插件开发系列(08) -- 背景页启动和登录持久化
浏览器 extension 插件开发系列(09) -- popup以及其他前端页面的启动
浏览器 extension 插件开发系列(10) -- 事件驱动模型
浏览器 extension 插件开发系列(11) -- 登录模块(包括第三方登录和弹框)
浏览器 extension 插件开发系列(12) -- 实现右键菜单推送消息
浏览器 extension 插件开发系列(13) -- 实现消息过来出现桌面通知
浏览器 extension 插件开发系列(14) -- 点击reply出现回复小窗口
浏览器 extension 插件开发系列(15) -- chrome多文件上传(拖拽上传或者点击上传)
浏览器 extension 插件开发系列(16) -- Firefox 遇到的问题
浏览器 extension 插件开发系列(17) -- Safari 遇到的问题