前言
接下来讲各个浏览器的启动以及调试。本节讲的是Chrome。 chrome 的整个目录是 resources/airdroid/data/, 而chrome 的配置文件是 manifest.json. 路径是 resources/airdroid/data/manifest.json (Firefox和Safari不需要这个文件)。
manifest.json
1 | { |
接下来解释一下各字段:
| 字段 | 描述 |
|---|---|
| manifest_version | 内部版本号(每次提交store都要升这个号) |
| name | 插件名 |
| description | 插件描述 |
| version | 插件版本号 |
| permissions | 插件所需要的权限 |
| content_security_policy | 注入脚本所需要的安全权限 |
| content_scripts | 注入脚本的脚本文件名以及所匹配的域名 |
| background | 背景页所需要加载的js |
| icons | 插件的icon |
| browser_action | 插件在导航条的icon以及点击这个icon所对应要弹出的页面 |
放到 chrome 浏览器
接下来就是把文件的开发目录放到 chrome 里面:
chrome://extensions/ –> 加载已解压的扩展程序(要先勾选开发者模式) -> 在弹出的文件选择框选择目录
最后的效果就是这样子:

这样就已经启用了。
调试
接下来怎么调试呢??
chrome extension 分为两种页面:
1. 背景页
一种是一直长存的背景页,即这个插件一启用,如果浏览器没有关闭的话,那么该页面就一直在后台。点击背景页,可以查看背景页的代码:


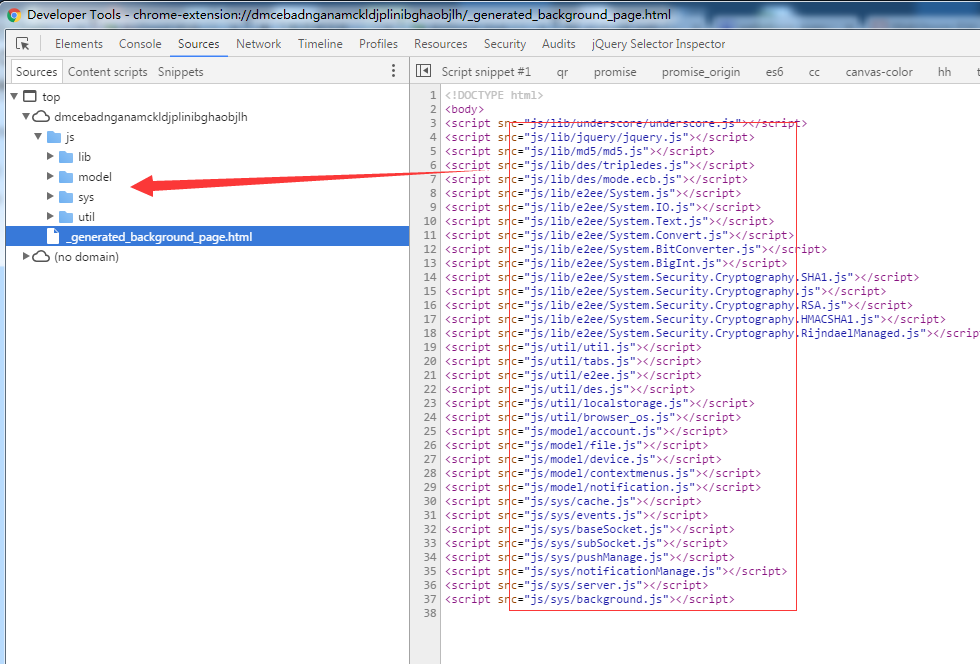
可以看到背景页这个页面是 chrome 自己生成的。里面就是引入一堆的js文件。
而这些背景页的js文件。就是上述manifest 的 background -> scripts 里面的东西。接下来就可以正常调试了。
注意: 如果开发过程中,background 的js文件有修改过的话,要点击“重新加载”, 好让代码更新过来。

2.普通页面
另一种是当前显示的普通页面,插件还可以有很多的页面。这些页面如果开启的话,那么就可以调试。如果关闭的话,那么就关了,就不能调试了。

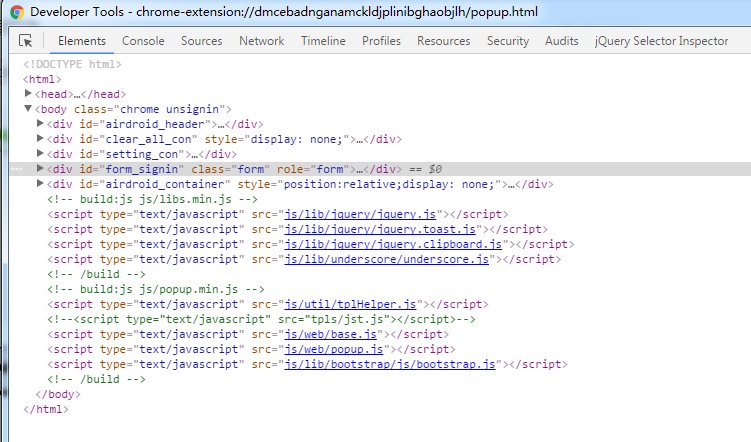
这个 popup 就是一个这种页面。 要调试也很简单,就是右键点击-》 检查

如果这个页面被关闭的话,这个调试页面也会关闭。
总结
关于 chrome extension 插件的启动和调试大概就这样了。
系列文章:
浏览器 extension 插件开发系列(01) -- 前言和确认需求
浏览器 extension 插件开发系列(02) -- Chrome 插件的启动以及调试
浏览器 extension 插件开发系列(03) -- Firefox 插件的启动以及调试
浏览器 extension 插件开发系列(04) -- Safari 插件的添加以及调试
浏览器 extension 插件开发系列(05) -- Safari 插件申请开发者证书
浏览器 extension 插件开发系列(06) -- 各浏览器导航栏按钮的配置的点击出现的panel
浏览器 extension 插件开发系列(07) -- 获取各浏览器端的背景页
浏览器 extension 插件开发系列(08) -- 背景页启动和登录持久化
浏览器 extension 插件开发系列(09) -- popup以及其他前端页面的启动
浏览器 extension 插件开发系列(10) -- 事件驱动模型
浏览器 extension 插件开发系列(11) -- 登录模块(包括第三方登录和弹框)
浏览器 extension 插件开发系列(12) -- 实现右键菜单推送消息
浏览器 extension 插件开发系列(13) -- 实现消息过来出现桌面通知
浏览器 extension 插件开发系列(14) -- 点击reply出现回复小窗口
浏览器 extension 插件开发系列(15) -- chrome多文件上传(拖拽上传或者点击上传)
浏览器 extension 插件开发系列(16) -- Firefox 遇到的问题
浏览器 extension 插件开发系列(17) -- Safari 遇到的问题