之前在做一个pc端内嵌页项目的时候,因为要兼容XP系统,而XP系统的webview内核是 ie6,所以在调试IE 6, IE 7 的时候,发现调试非常难调,尤其是webview调试,根本没有所谓的调试窗口,后面发现有一个神器,就是firebug lite版,可以让你轻松的调试ie。
其实就是在html标签后面嵌入一段js:1
2
3
4
5
6
7
8
9
10
11
12
13<script type="text/javascript">
javascript:(function(F,i,r,e,b,u,g,L,I,T,E){
if(F.getElementById(b))return;
E=F[i+'NS']&&F.documentElement.namespaceURI;
E=E?F[i+'NS'](E,'script'):F[i]('script');
E[r]('id',b);
E[r]('src',I+g+T);
E[r](b,u);
(F[e]('head')[0]||F[e]('body')[0]).appendChild(E);
E=new Image;
E[r]('src',I+L);
})(document,'createElement','setAttribute','getElementsByTagName','FirebugLite','4','firebug-lite.js','releases/lite/latest/skin/xp/sprite.png','https://getfirebug.com/','#startOpened');
</script>
只要放在 html 闭合标签的后面,让其加载,然后就可以出现调试窗口框了
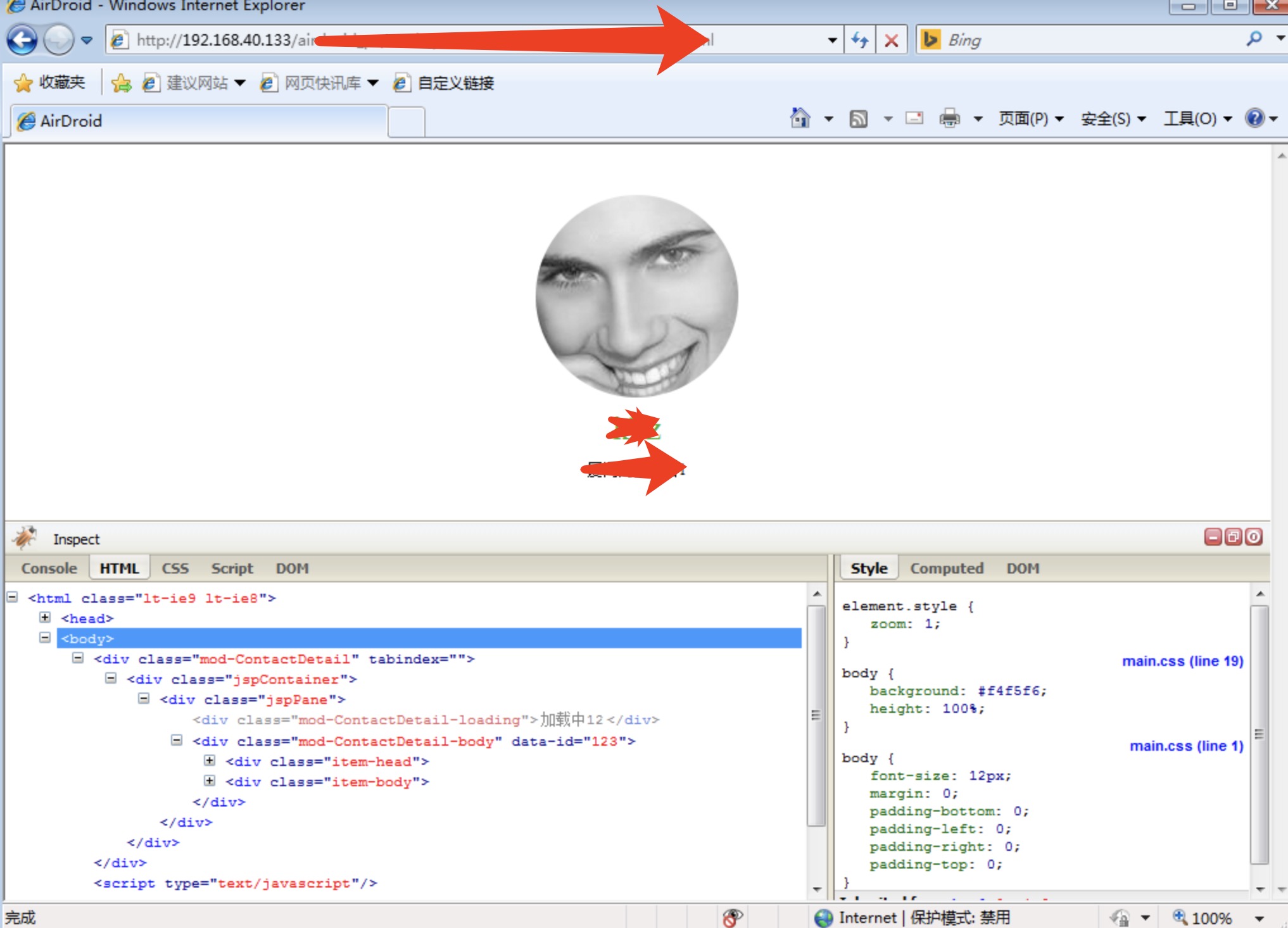
在IE 7 下 表现为:
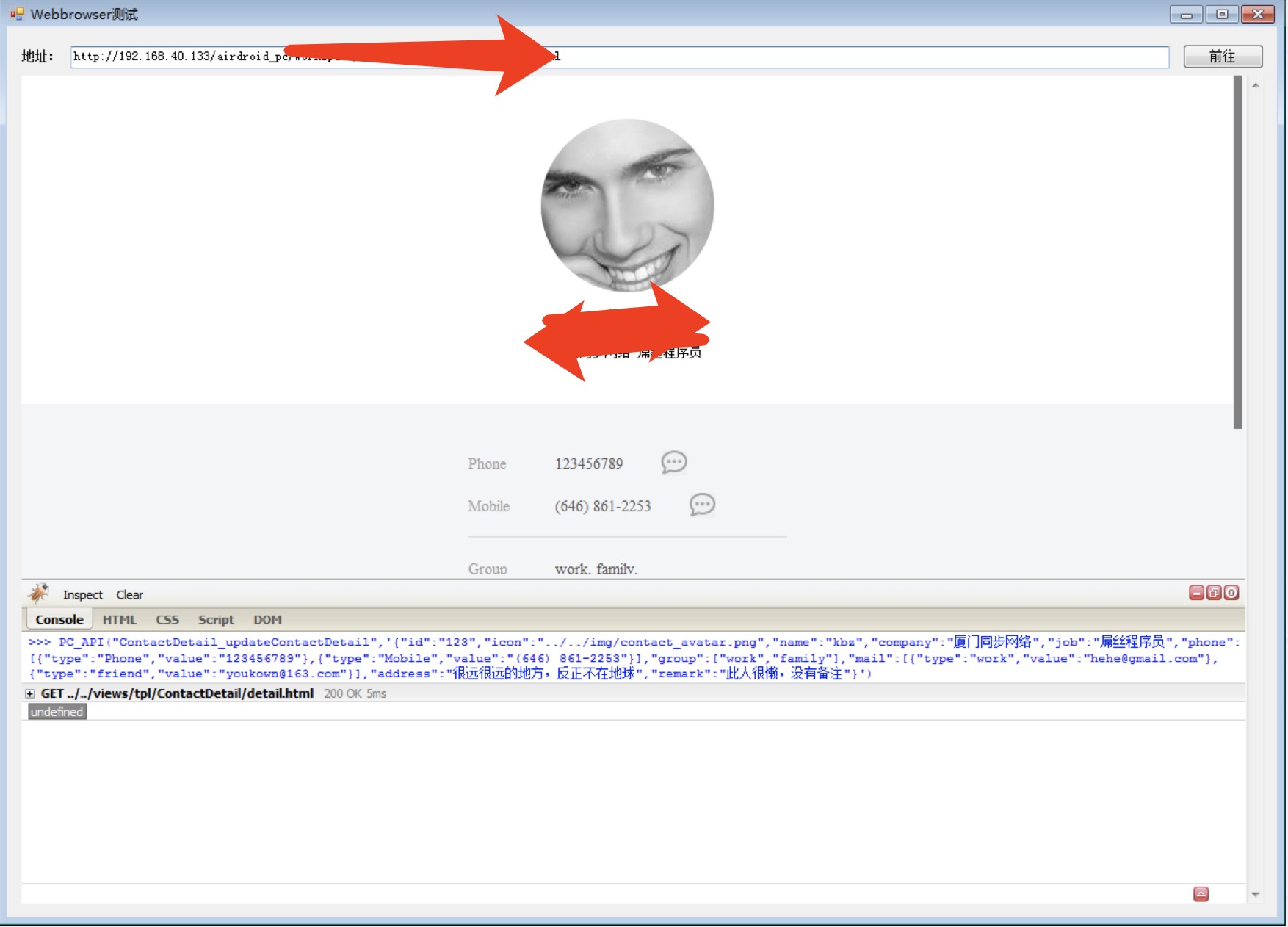
在webview 也很吊,甚至可以输入命令
以后调试ie6,ie7 就靠他了
IE 6, IE 7 调试神器 firebug lite
- 本文链接: http://kebingzao.com/2018/06/10/firebug-lite/
- 版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 许可协议。转载请注明出处!