之前在做pc端桌面应用内嵌页的时候,因为要兼容到XP,所以其实就相当于要兼容到IE6
后面发现在 ie 6 下,不支持透明背景的图片,一般的PNG透明都是 png 32,但是ie6 不支持 png32,只支持png 8.
1 | .icon-cloud { |
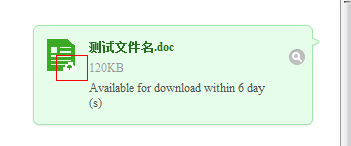
在ie下会变成:
即出现很严重的锯齿
解决方法就是用 filter
1 | .icon-cloud { |
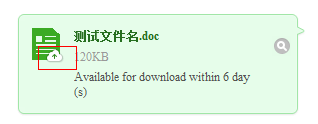
结果图就是:
这样就解决了
Quick notes
之前在做pc端桌面应用内嵌页的时候,因为要兼容到XP,所以其实就相当于要兼容到IE6
后面发现在 ie 6 下,不支持透明背景的图片,一般的PNG透明都是 png 32,但是ie6 不支持 png32,只支持png 8.
1 | .icon-cloud { |
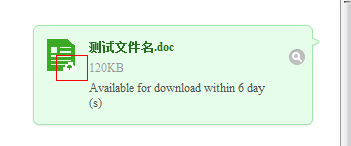
在ie下会变成:
即出现很严重的锯齿
解决方法就是用 filter
1 | .icon-cloud { |
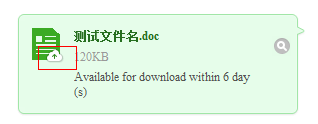
结果图就是:
这样就解决了