前言
随着对 SEO 的越来越重视, 我们也希望我们提供的站点在加载性能上也会越来越快,越来越好。
但是本质上页面的性能加载是否优越的界限其实是相对比较模糊的,尤其是有一些站点的页面其实服务的是全球的用户,而不同地方用户的不同的网络情况又会极大的影响站点的加载速度。
举个简单的例子,在网络通达的日本和韩国,哪怕你页面写的不怎么样,但是架不住人家网络快,冲浪浏览起来就是快。 然后在印度,非洲这种地方,网速本来就慢, 就算你页面优化的非常到位,有可能还是要 load 很久才会出来 (巧妇难为无米之炊)。
所以如果要跟进和标准量化页面的性能加载问题,那么就要有一套通用的检测和分析的标准。这个标准就会涉及到几个方面:
- 检测页面性能的工具
- 优化页面性能的固定检测指标
没有先定好检测标准方式和检测指标的话,后面再进行阶段性的优化的话,就会有问题:
- 没有检测指标的话,就不知道具体要优化的方向,很多传统的优化方式其实都很范(比如 cdn,合并图片,合并请求),没有具体到页面的哪个检测指标,看似有效果了,但是不知道是哪个指标发挥的效果
- 没有统一检测工具的话,就不知道阶段性的优化是否有取到效果,尤其是有些很针对性又不会改动逻辑的优化 (比如将图片的格式改成 webp,将 div 的嵌套层减低),这个对用户的使用体验来说影响微乎其微 (可能提高了 0.1s,用户几乎感知不到),但是对于这些检测工具来说,就有可能在某些指标上,分数得到了提高。 开发人员如果要去做这些优化的话,并且得到后续的反馈的话,就要依赖这一块的检测工具来验证,没办法依靠人为的感知。
所以你就会发现随着 web 的发展,页面的加载性能优化,已经从 10 年前的 雅虎优化网站性能的14条规则 已经过度到了可量化,可细化的各种标准 web 指标了
所以通过以下这几个方面,可以将我们的页面的性能优化工作变成一个可量化,可标准化的优化迭代任务,以便让任何一个前端人员都可以对他开发的页面进行页面性能的优化。
1. 检测页面性能的分析工具
目前结合我们的运营人员常用的检测性能的分析工具,以及业内比较普遍的做法,我们检测页面的性能指标的话,统一用 google 的 PageSpeed Insights 这个站点工具来检测 (如果是纯国内站点的话,可能不适合,就需要用到国内的页面性能检测工具,比如 卡卡网)
PageSpeed 可以检测你的页面,包含 手机端和桌面端 的性能表现,其中包含以下两个方面
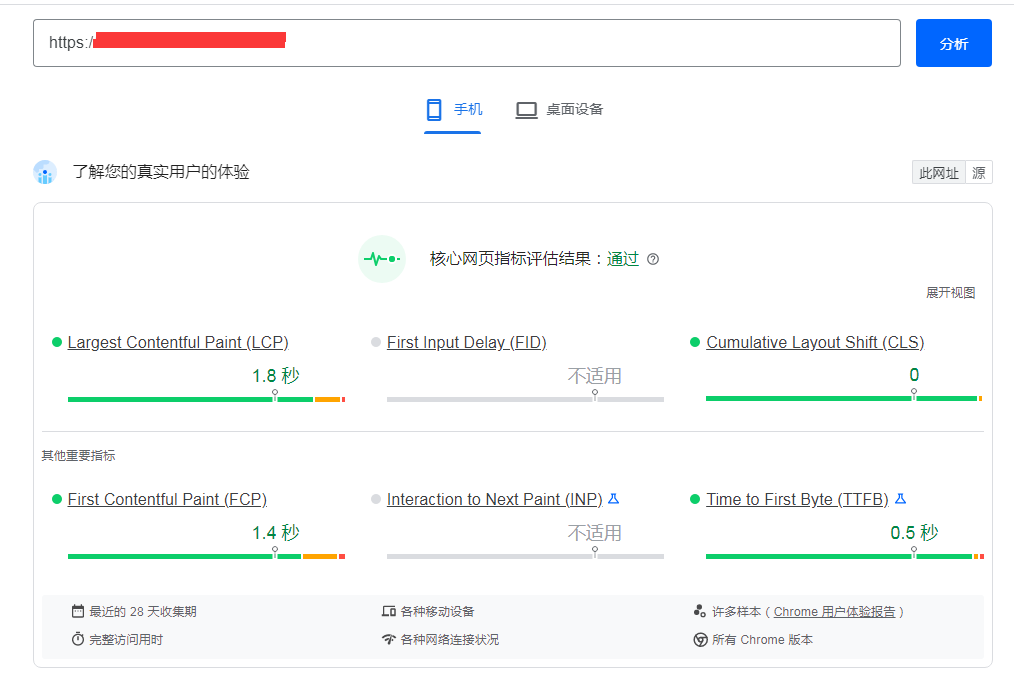
1.1 该页面真实用户的体验

这个展示的是你的这个页面,在过去的 28 天的综合表现,预期肯定是 评估结果是 通过, 如果没有通过的话,那么就要去看一下到底是哪些指标没有过。
因为这个是基于你的页面在过去 28 天的综合表现评估的,所以如果你的页面有新的优化动作,并且更新到线上的话,至少要过 28 天再看这个 (如果页面优化的好的话,可能两周就差不多可以看到效果了),才能反映出你的调整是否有效。 所以如果要看马上的调整效果的话,就要看第二个,也就是 诊断性能问题报告
这个结果还涉及到各个设备在各种网络连接情况的结果,所以本质上还跟我们所处的用户分布有关,如果我们的用户大部分都分布在网络很好的发达国家,相同的页面,就有可能是评估通过,如果是更多的是在网络比较差的国家,比如印度,非洲的话,相同的页面,就有可能变成不通过。 所以不能当做绝对的参考值
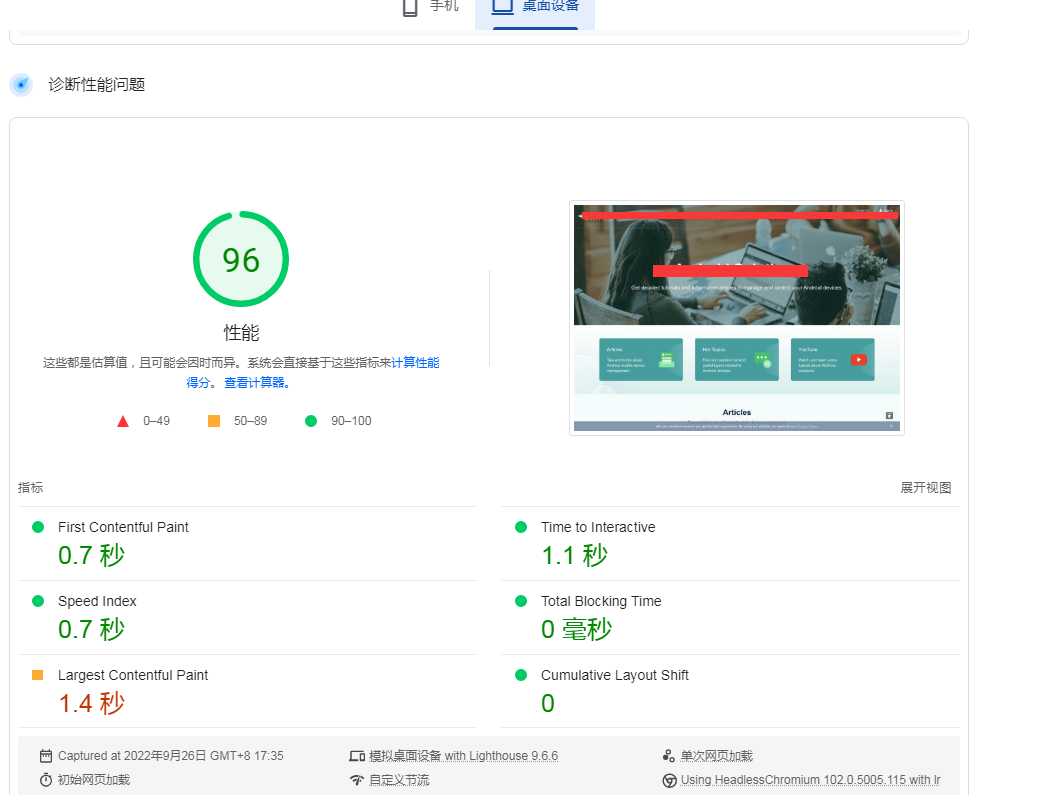
1.2 该页面的诊断性能问题
这个的诊断报告才是本次服务器去请求你的页面的具体的性能分析指标

他这个的指标所消耗的时间都会比较详细,具体是哪些指标,下文会具体讲。 然后优化建议也会说的比较详细,本质上我们是可以根据他的建议去进行相应的优化的。
这边需要说明一点的是,页面的诊断性能的分数和用户真实用户的体验, 这两个不一定表现是一致,毕竟前者是针对页面的整体性能从理论上去分析的,后者是真实的用户使用情况,也就是完全有可能前者的分数比较差,但是因为访问该页面的用户的网络都比较好,所以有可能真实体验的评估是通过的。
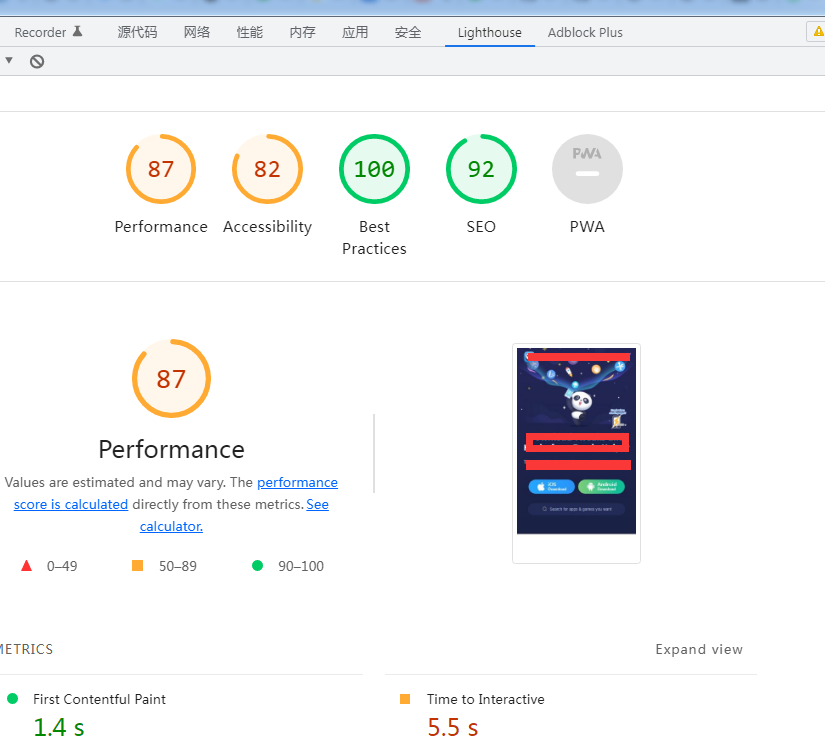
1.3 chrome 自带的 Lighthouse 性能检测工具(本地开发用)
有时候我们按照优化建议,改完页面之后,如果本地要诊断性能的话,可以用 chrome 的 Lighthouse 性能检测工具

他跟 PageSpeed 的检测方式一样,不过可能分数会虚高一点。 关于 Lighthouse 的评分机制可以看: Lighthouse 表现评分
值得说一下的是 gtmetrix 这个测速工具站点其实也不错, 如果做为注册会员,甚至可以设置每天、每周或每月自动测试一次你的网站,可设置测试记录自动保存,还能够同时对4个网址进行对比测试。如果你不知道自己的载入速度到底是快还是慢,你可以输入一个名站来对比结果。 如果可惜的是,他的 mobile test 的功能是要 pro 会员才能用。 不然可能比 PageSpeed Insights 更好用
2. 页面的具体加载时长
上面的检测工具,只能说明你的页面的一些加载性能的表现,没有办法真实体现出我们的用户在具体的使用过程中,到底在加载上花了多少时间。 尤其是我们这种全球分布的用户,同一个页面,网络好的地区和网络差的地区,同一个页面的差别是很大的。
因为我们的页面都是有引入 GA(Google Analytics) 或者 GTM(Google Tag Manager) 统计的,所以如果要知道你的页面在真实用户的加载情况,就去 GA / GSC 后台查看
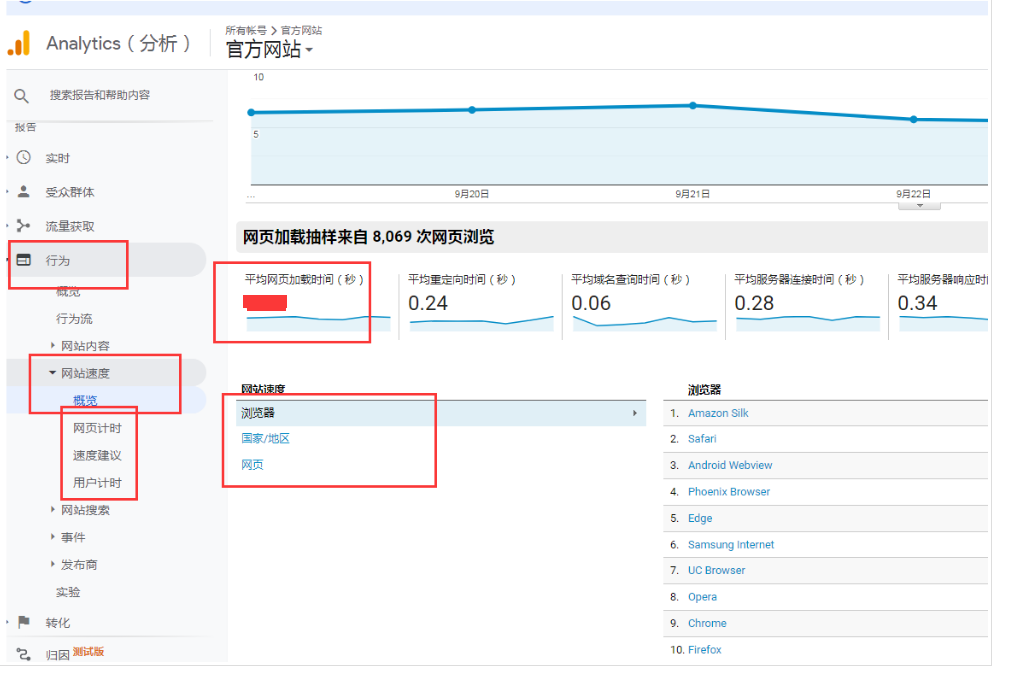
2.1 GA 后台查看站点页面的加载速度
可以在 GA 后台的 【行为】-【网站速度】-【概览】 可以看到这个站点的整体加载速度

这边可以选择国家,也可以选择网页, 可以知道有哪些国家确实是会加载比较慢,或者说有哪些网页会比较慢
然后有一个【速度建议】,有建议有哪些页面即是浏览器比较多的,又是加载时间比较长的, 最适合优先拿来优化
2.2 Google Search Console 后台查看
我们也可以通过 Google Search Console 来查看某一个站点的页面体验: Google Search Console
从这边可以看到该站点在移动设备和桌面设备的一个良好的网页体验的比例,我们就可以根据这个曲线来慢慢调整我们的页面的性能加载

3. 页面性能的具体指标
如果要优化页面的加载性能, 首先就要针对这些具体的指标进行优化, 业内其实就是 Web 指标
Web 指标是 Google 开创的一项新计划,旨在为网络质量信号提供统一指导,这些信号对于提供出色的网络用户体验至关重要。
网站所有者要想了解他们提供给用户的体验质量,并非需要成为性能专家。 Web 指标计划旨在简化场景,帮助网站专注于最重要的指标,即核心 Web 指标 。
Web 指标有很多,其中最核心的是以下三个
3.1 核心 Web 指标
核心 Web 指标是适用于所有网页的 Web 指标子集,每位网站所有者都应该测量这些指标,并且这些指标还将显示在所有 Google 工具中。每项核心 Web 指标代表用户体验的一个不同方面,能够进行实际测量,并且反映出以用户为中心的关键结果的真实体验。 这些核心 web 指标分别是:
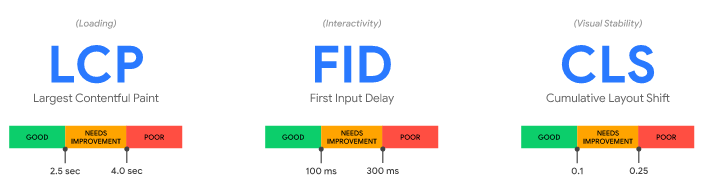
- 代表页面加载性能的 LCP
- 代表页面交互性的 FID
- 代表页面视觉稳定性的 CLS

3.1.1 Largest Contentful Paint (LCP) - 加载性能
代表用户体验的加载性能方面, LCP 指的是最大内容绘制,测量加载性能, 这个指标上报视口中可见的最大图像或文本块的渲染的时间点。为了提供良好的用户体验,LCP 应在页面首次开始加载后的2.5 秒内发生。
google 官方优化 LCP 建议 -> 优化 Largest Contentful Paint 最大内容绘制
3.1.2 First Input Delay (FID) - 交互性
代表用户体验的交互性方面,FID 表示首次输入延迟,测量交互性。FID 衡量的是从用户第一次与页面交互(例如,当他们点击链接,点击按钮,或使用自定义的 JavaScript 驱动的控件)到浏览器实际能够开始响应该交互的时间,为了提供良好的用户体验,站点应该努力使 FID 保持在 100 毫秒以内。
google 官方优化 FID 建议 -> 优化 First Input Delay 首次输入延迟
3.1.3 Cumulative Layout Shift (CLS) - 视觉稳定性
代表用户体验的视觉稳定性方面,CLS 表示累积布局偏移,测量视觉稳定性。CLS 是衡量页面的整个生命周期中,发生的每次布局变化中的最大幅度的布局变化得分的指标。为了提供良好的用户体验,站点应该努力使 CLS 分数达到 0.1 或更低。
google 官方优化 CLS 建议 -> 优化 Cumulative Layout Shift 累积布局偏移
3.1.4 怎么算通过核心指标
为了确保在大部分用户的访问期间达成建议目标值,对于上述每项指标,一个良好的测量阈值为页面加载的第 75 个百分位数,且该阈值同时适用于移动和桌面设备。
如果一个页面满足上述全部三项指标建议目标值的第 75 个百分位数,那么评估核心 Web 指标合规性的工具应评判该页面为通过。具体这些建议值背后的研究和方法论,可以看定义核心 Web 指标阈值
3.2 其他 web 指标
虽然核心 Web 指标是理解并提供出色用户体验的关键指标,但还有其他的一些重要指标。
其他 Web 指标通常用作核心 Web 指标的代理或补充指标,有助于获取范围更广的体验或帮助诊断特定的问题。 比如
3.2.1 Time to First Byte 第一字节时间 (TTFB) 和 First Contentful Paint 首次内容绘制 (FCP)
Time to First Byte 首字节时间 (TTFB) 和 First Contentful Paint 首次内容绘制 (FCP) 指标都是加载体验的重要方面,并且在诊断 LCP 问题方面(分别为服务器响应时间过长或阻塞渲染资源)都十分有用。
3.2.2 总阻塞时间 (TBT) 和 Time to Interactive 可交互时间 (TTI)
总阻塞时间 (TBT) 和 Time to Interactive 可交互时间 (TTI) 等指标是实验室指标,对于捕获和诊断会对 FID 产生影响的潜在交互性问题至关重要。
3.2.3 下一次渲染的交互(INP)
Interaction to Next Paint (INP) 是评估响应性的实验性指标。当交互导致页面变得无响应时,这就是糟糕的用户体验。INP 观察用户与页面进行的所有交互的延迟,并报告所有(或几乎所有)交互低于的单个值。低 INP 意味着页面始终能够快速响应所有(或绝大多数)用户交互。
3.2.4 总结
这些指标不是核心 Web 指标的一部分,因为它们无法进行实际测量,也不反映以用户为中心的结果。
这些 Web 指标 google 一直在优化迭代和新增,一直在不断发展,针对所有 Web 指标的更改都将清楚地记录在这份公开的更新日志中
4. 页面的加载测速对比工具
FastSoft 推出免费动态网站加速互动演示网站 WhichLoadsFaster.com, WhichLoadsFaster是一个免费公开网速测试工具,用以促进Web网站间良性竞争让网页浏览速度更快。
它是通过你的连接,在你的浏览器里,让两个真实的网页在你面前展示出来。所以使用WhichLoadsFaster是反应当前你的网络下来对比两个站的速度的。
5. 站点接入核心指标
google 有提供一个 js 的 库,允许在 JavaScript 中测量核心 Web 指标: 在 JavaScript 中测量核心 Web 指标
这是一个围绕底层网页 API 的小型的、生产就绪的封装器,通过准确匹配每项指标在上方列出的所有 Google 工具中的报告方式来进行指标测量。
通过这个库,我们就可以自己获取我们页面的三大核心指标,然后抛送到数据仓库,进行定期的批量分析,挑出需要优化的页面进行优化, 而不是每次都要去用 speed 测量工具(也没办法每一次都手动请求那么多的页面)
1 | import {getCLS, getFID, getLCP} from 'web-vitals'; |
一些国内大厂的web性能监控平台,也都会获取这些指标: 应用性能前端监控,字节跳动这些年经验都在这了
总结
现在的 web 页面的性能优化,已经从早期的整站性的优化调整,过渡到对单页面的精细化调整。所以当以下的基础优化措施已经实现了之后:
- gzip 压缩
- http2 请求
- 走 cdn (js,css, 图片)
- 设置并发请求多域名
- 图片懒加载
- 资源打包压缩(js,css,html,png,jpg)
- 小图片合并
- 非首屏图片滚动加载
如果要再实现更精细的,针对 web 指标的性能优化,那么就得从某些指定页面开始进行优化,当充分验证所做的修改和调整有效果之外,再以点破面来对其他页面进行克隆,最后实现整个站点的整体页面性能提升。
简单的来说,就是先针对几个权重比较重的页面进行优化,一旦验证有效果了, 就当做典型,将做法复制到其他的页面上。 最后慢慢总结出一套针对优化 web 指标的实作落地方案
ps: google 官方虽然有各自 web 指标的优化建议,但是都是偏理论的,实际优化的落地效果,还是需要我们一步一步去进行验证和微调的,很难一步到位