前言
之前有时候要紧急调试线上服务器的代码,一般都是用 Xshell 4 等工具,远程登录到服务器,然后直接用 vim 编辑代码。但是对 vim 语法不够熟练,而且有些代码比较长,显示也不太方便。 如果可以像本地 IDE 那样子显示服务器上的代码,并且直接编辑,实时保存就好了。后面找了一下,发现 vscode 配合他的一个插件 remote ssh, 就可以实现这个功能。
安装
做开发的应该没有人不知道 vscode 的吧,号称前端开发神器。 配合各种各样的插件简直无往不利。 首先去 这边 下载一个,因为我是 windows 7 的。所以就下载 windows 的版本了。
安装完之后,用管理员权限打开,打开会发现界面是英文的,所以我们要先安装一下中文的语言包:
- 首先
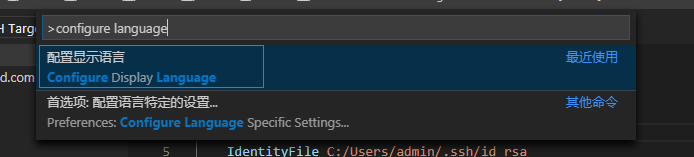
ctrl + shift + p,打开配置栏, 然后输入configure language

- 点击回车,这时候就会出现当前的语种配置。

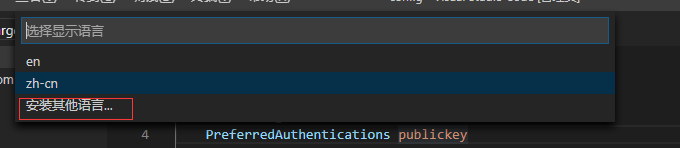
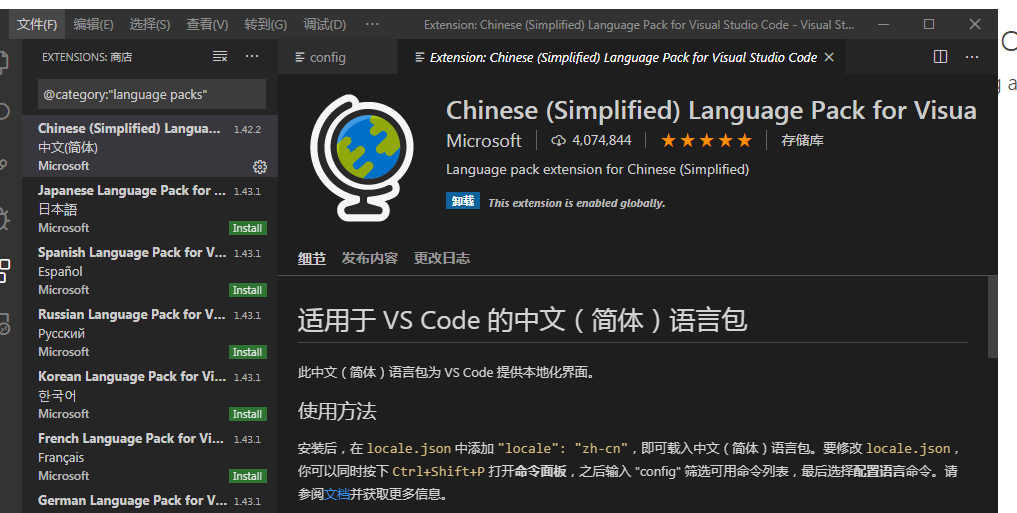
刚安装只有 en 选项(上述截图中所以有 zh-cn, 是因为我已经通过这种方式安装了插件了)。 然后点击安装其他语言。这时候就会跳转到插件商店,然后自动搜索其他语言,第一个就是中文,点击安装就行了。

安装完之后,会自己重启,这时候界面就变成中文了。
安装 remote ssh 插件
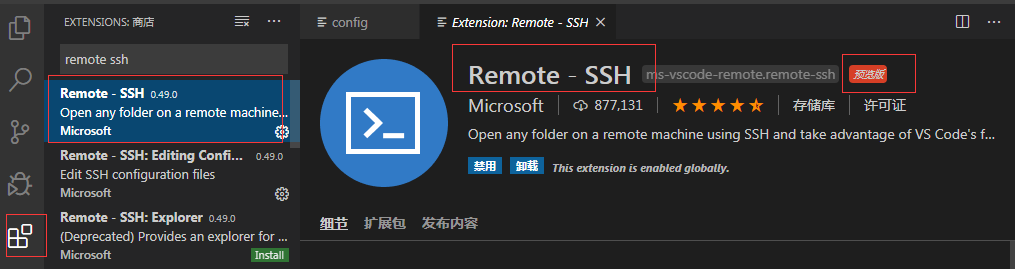
接下来我们就继续打开插件商店,搜索栏输入 remote ssh:

还是选择第一个,然后安装。 安装完之后,左侧板导航栏就多了一个远程连接的图标,点进去

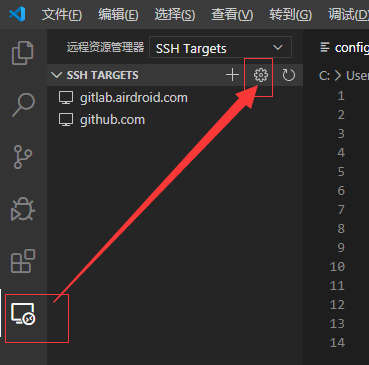
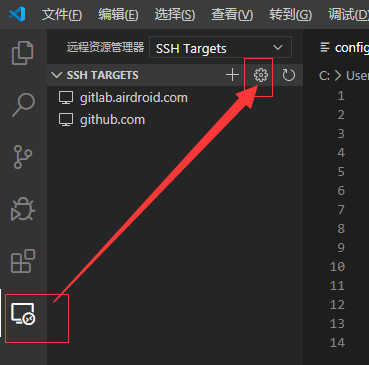
点击设置项目

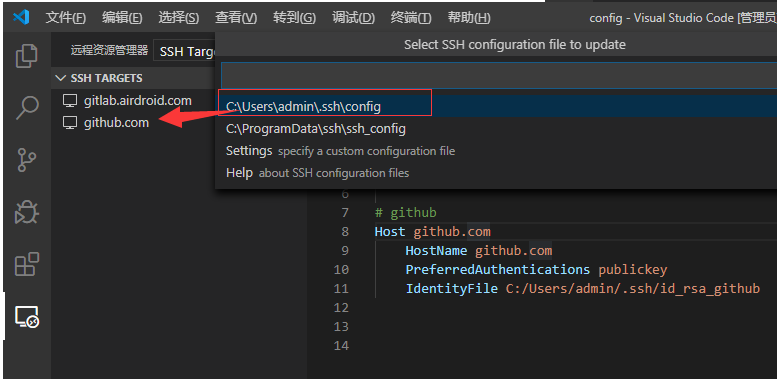
选择系统中存放 .ssh 的目录:

选择完之后,他就会初始化这个目录下的 config 文件中的配置。这边有两个是我之前用来拉取内部库和线上 github 的配置, 并没有远程服务器的配置。
配置并连接到远程服务器
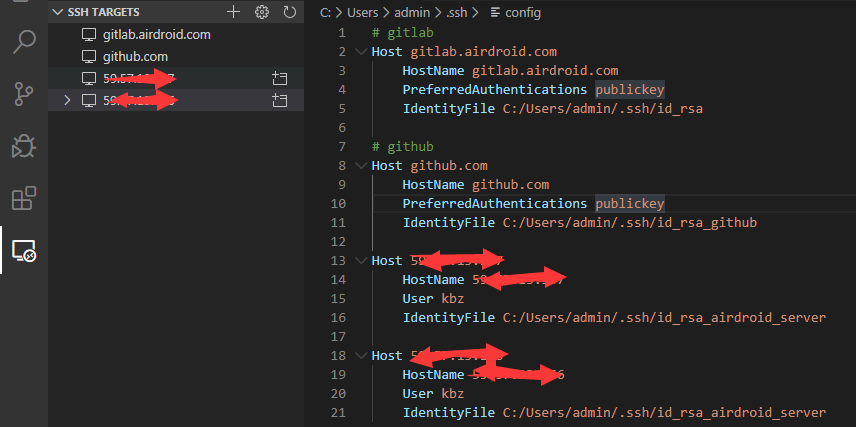
接下来我在这个 config 文件上,添加我要远程连接的服务器的配置项,包括用户和对应的key文件, 格式如下:1
2
3
4Host 192.168.13.156
HostName 192.168.13.156
User kbz
IdentityFile C:/Users/admin/.ssh/id_rsa_airdroid_server
Host这个可以自己取,反正就是左边侧边栏显示的名称HostName远程服务器ipUser远程登录账号IdentityFile远程ssh校验rsa文件

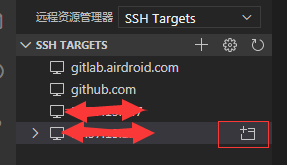
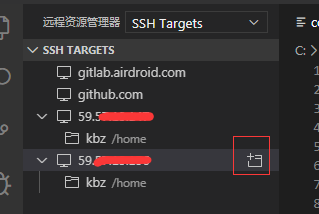
添加完之后,ctrl + s 保存,左边的 target 会同步更新。 接下来点击这个,直接连接到这台服务器:

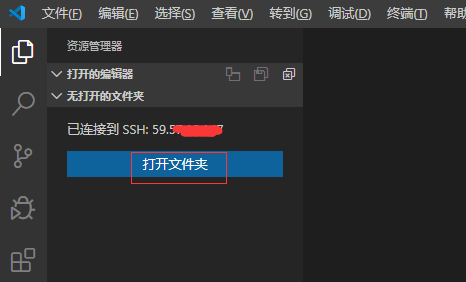
这时候会弹出另外一个窗口,连上之后,就点击左边栏的文件图标,然后点击打开文件夹。

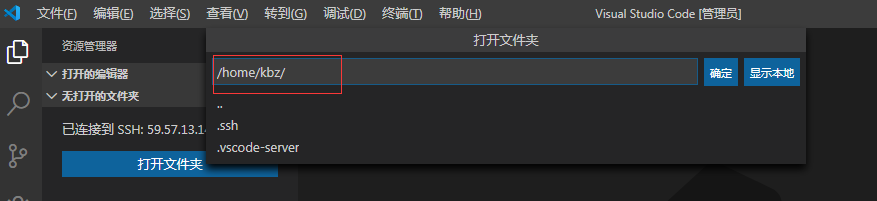
这时候会让你选择要打开的目录,直接用默认的用户目录即可。

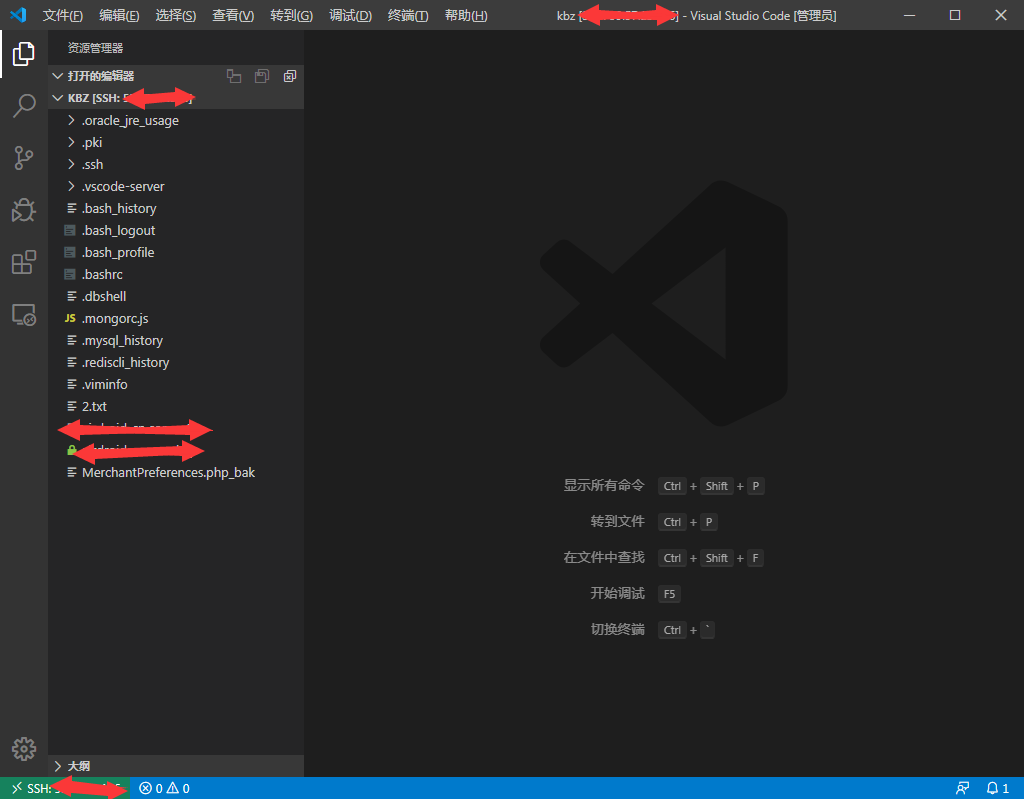
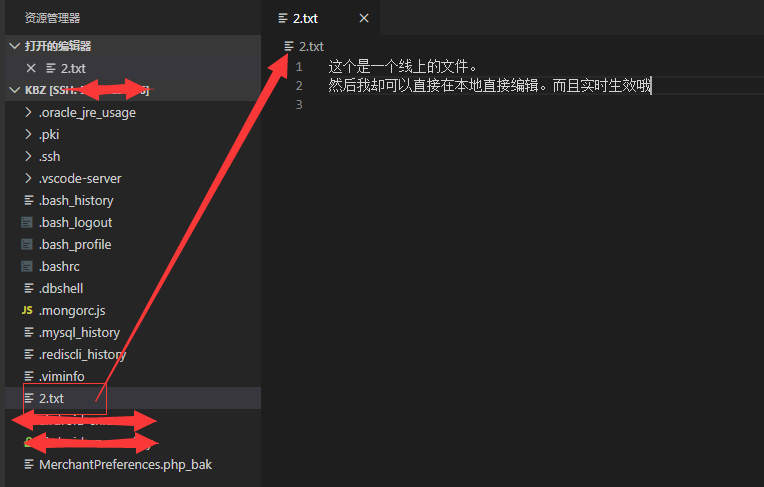
连接上之后,就跟 IDE 一样,左边是远程服务端的目标目录的目录结构, 右边是编辑代码的框。

我们打开一个文件,然后直接编辑。 完了之后, ctrl + s, 直接保存:

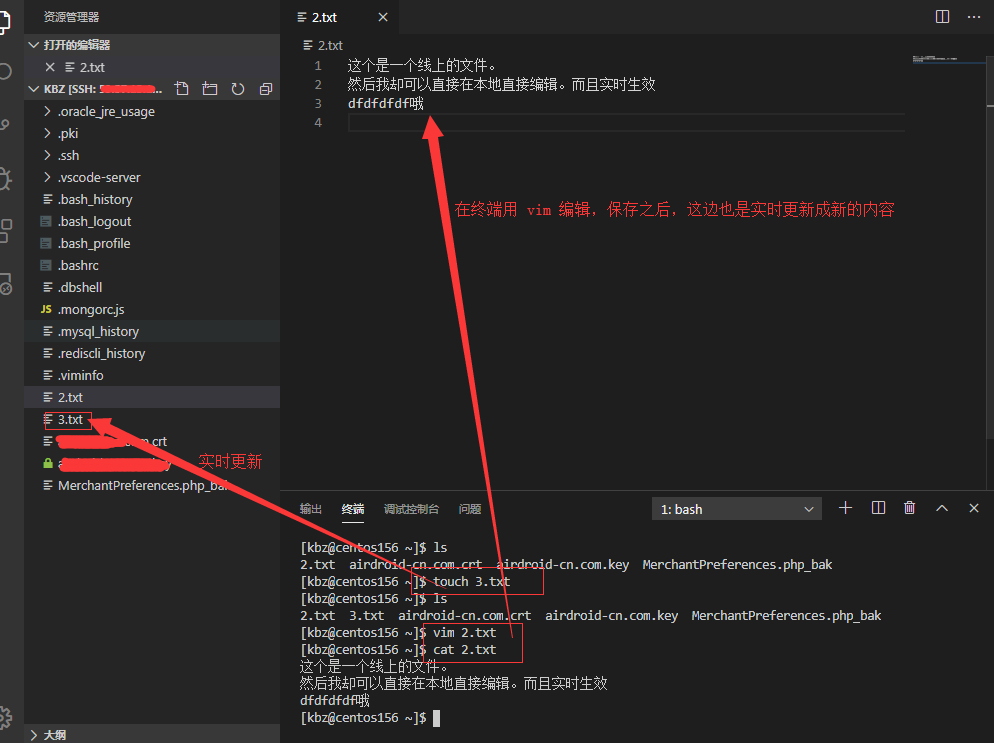
而且还可以跟其他的 IDE 一样,在下面,打开 终端端口, 查看 - 终端, 这时候下面就可以看到终端了,就跟 xshell 4 一样,直接输入命令就可以交互了。

如果在终端下进行文件增加和删除,左边的目录栏会实时更新。如果对右边编辑栏中的文件内容进行修改。右边编辑栏的文件内容也会实时更新。而且关掉之后,在左边 target 那边是有记录的,下次直接点击这个服务器下的文件夹,就直接连接到这台服务器,并打开对应的目录了。

后面如果还连接其他的远程服务器,只需要在 .ssh/config 文件中,直接补上这一台服务器的 ssh 登录的相关信息即可。
连接密码类型的远端服务器
上面连接的都是 ssh 类型的服务器,但是有时候我们要连接密码类型的服务器的话,那要怎么配,其实也很简单,一样在 .ssh/config 补上你要的这一台服务器的登录信息即可1
2
3
4
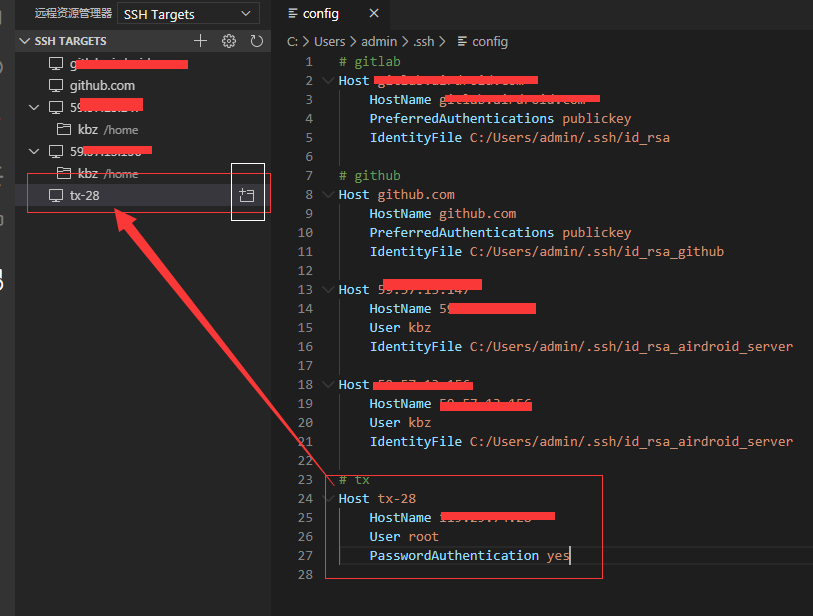
5# tx
Host tx-28
HostName 119.xx.xx.28
User root
PasswordAuthentication yes

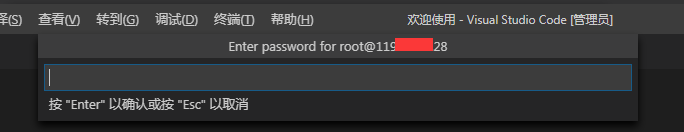
注意 PasswordAuthentication yes 这个配置, 然后接下来点击连接,这时候连接的时候,会弹出密码框,然后输入密码即可:

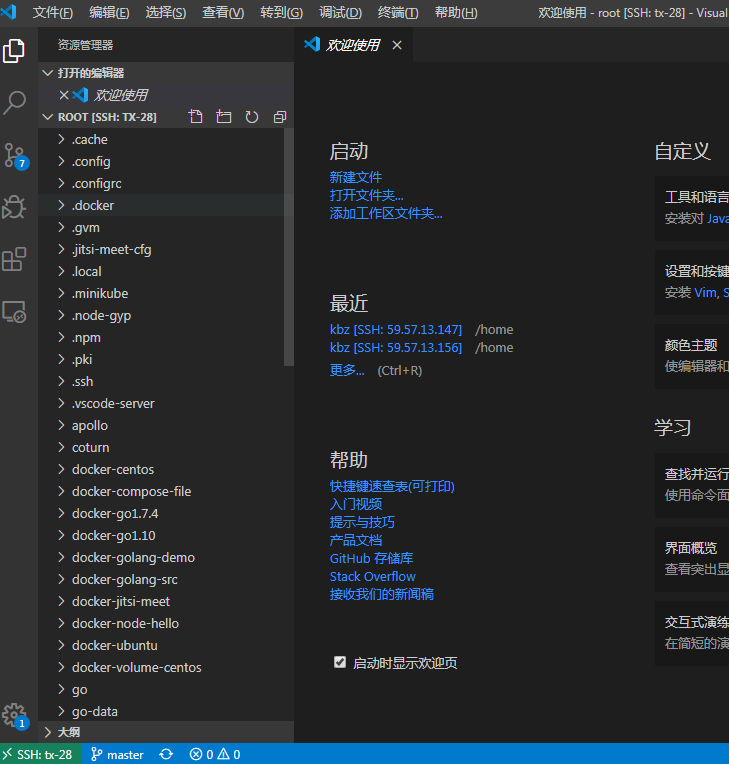
密码正确之后,就可以显示了

总结
这样子必要时刻就可以在远程服务器上直接编辑文件写代码了。除了调试代码方便之外,有些针对一些软件的非常长的配置文件,编辑的时候,也会比用 vim 好用非常多。