前言
之前有考虑过为了更安全,给 kebingzao.com 加上 https, 看到很多人的站点都是用的是 Let's Encrypt 免费的 ssl 证书, 不过有效期比较短,就 90天左右。

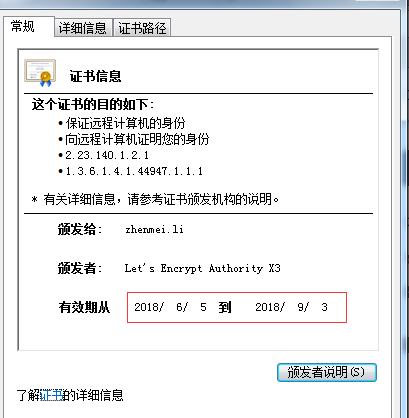
不过这个是免费的,因此我也想去搞一个,https://letsencrypt.org/, 但是我后面看了一下,因为我这个项目是托管到 github 的 page 上面的。 这样就意味着,没法使用这种证书了。原因如下:1
2
3
4默认情况下使用GitHub Pages的给定域名则支持http和https两种协议,但是如果使用自定义域名的话,则只能通过http://访问,
也就是说我们在Github上搭建 Hexo 或Jekyll 主题博客后,通过CNAME绑定个人域名后,
我们只能通过http://域名来访问。如果访问https://XXX.github.io/(即原来的GitHub Pages域名)将会被重定向到我们的自定义域名。
但若直接访问https://我们的自定义域名,浏览器会报SSL_DOMAIN_NOT_MATCHED警告。
那么怎么给自己的域名加上 https 呢?这个时候就需要使用第三方网站的证书了。而GitHub Pages并不支持上传SSL证书。后面网上找了一下,大部分都是用 CF 来提供加速, 不过看了一下,发现好像不需要再去用 CloudFlare 走代理。现在的 github 好像已经支持了, 在我的项目的配置项,就有这个选项了,直接打钩就可以了。
操作
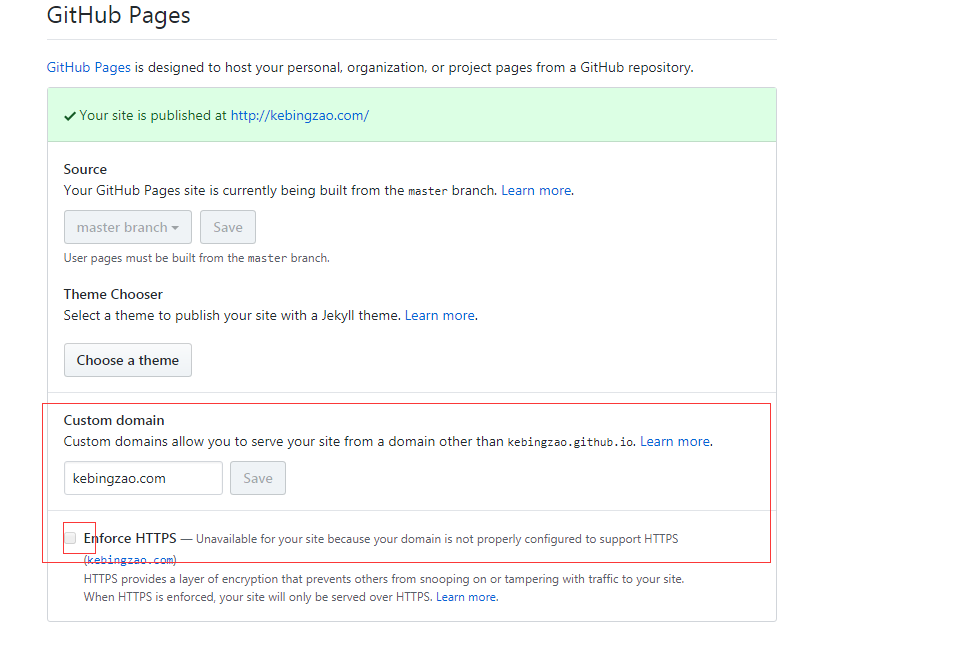
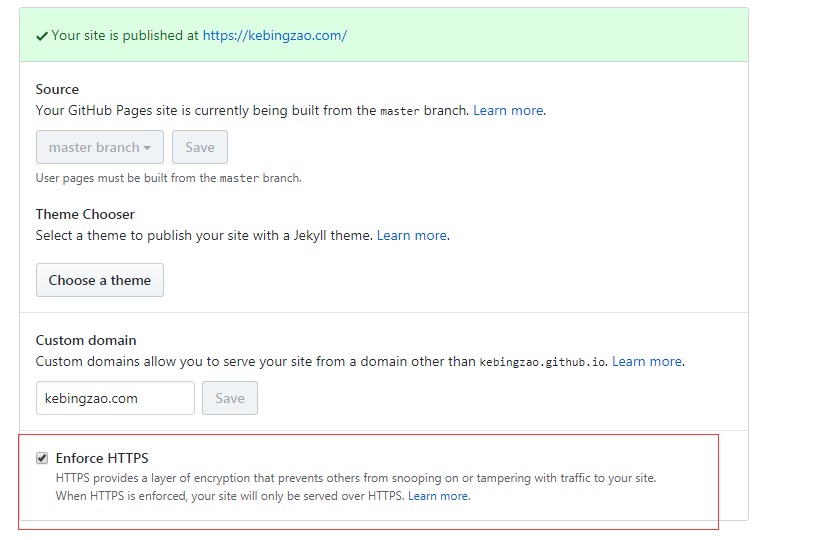
进入项目配置页面,有一个 Enforce HTTPS 的勾选框

但是我发现,好像打钩不了,应该是哪里配置错了。后面我查下了一下 github 的 blog: Custom domains on GitHub Pages gain support for HTTPS
原来是需要把DNS调整到以下IP地址:1
2
3
4185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
如果原本已经有自定义域名的, 就需要在设置里先移除域名再改回来触发一下调整到HTTPS的机制,之后等证书颁发完毕就可以启用HTTPS啦~。 官方文档操作文档
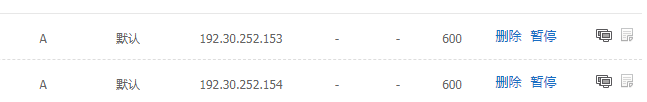
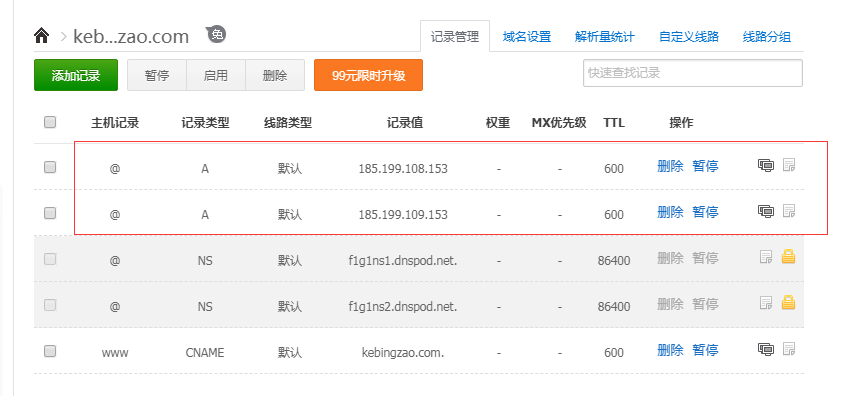
所以我们要先在 DNSPOT 上先把原来的指向改成上面这四个,原先的指向是:

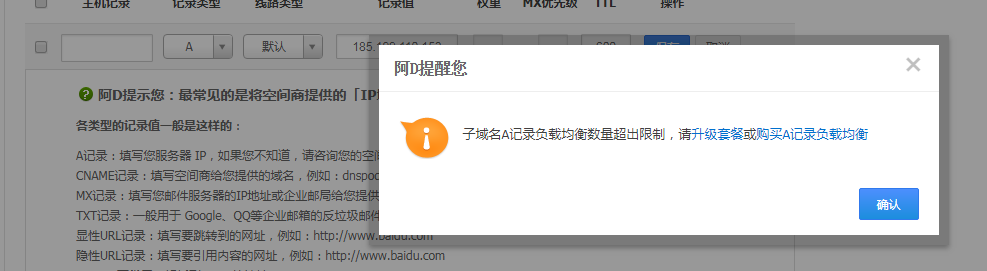
后面改为上面那四个,但是我发现了一个很尴尬的问题,就是上面的那四个 A 记录, 我免费的 dnspot,只能设置两条,超过两条,就要购买套餐或者购买A负载均衡记录

所以后面我只能先设置为其中两条:

后面我重新在 github pages 上设置了一下 custom domain, 发现 enforce https 就可以点了

过了一阵子,果然生效了

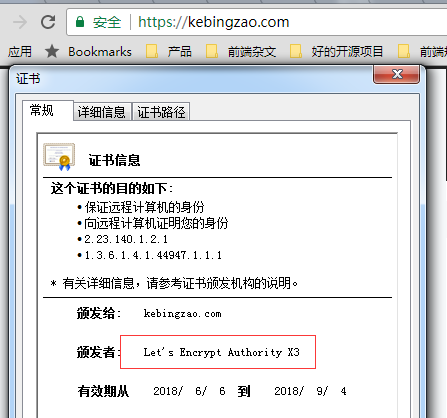
现在已经支持 https了, 不过我看了一下, github page 的 custom domain 的 https,也是用的是 let Encrypt 免费证书。不过好处就是 90天到期了,不用我们自己续,而是github 会帮我们续。

github 建个人站点系列文章:
github建站系列(1) -- 将你的github仓库部署到github pages
github建站系列(2) -- 创建个人blog主页
github建站系列(3) -- 使用hexo创建个人blog主页
github建站系列(4) -- 绑定 kebingzao.com
github建站系列(5) -- 重新再换一个好看一点的模板
github建站系列(6) -- 开始写文章了
github建站系列(7) -- 安装评论插件 DISQUS
github建站系列(8) -- 增加阅读次数
github建站系列(9) -- 写文章的时候,插入图片
github建站系列(10) -- 增加 algolia 的搜索功能
github建站系列(11) -- 对首页的部分长文章增加了阅读全文的按钮
github建站系列(12) -- 文章底下增加 copyright
github建站系列(13) -- 域名加 ssl
github建站系列(14) -- NexT 修改内容区域的宽度
github建站系列(15) -- Hexo博客NexT主题右上角添加fork me on github入口
github建站系列(16) -- 为你的 blog 添加看板娘
github建站系列(17) -- 为你的 blog 添加google adsence 广告