前言
随着做技术的越来越深入,也想搞个个人站点来存放自己的一些技术积累, 顺便偶尔发发牢骚。 本来想租个服务器的,不过后面看到有人可以将个人站点直接放到 github 上,我觉得这个好省事, 所以也想搞一搞, 关于 github page ,官方也有详细的文档 GitHub Pages, 所以就简单实践一下。
实操
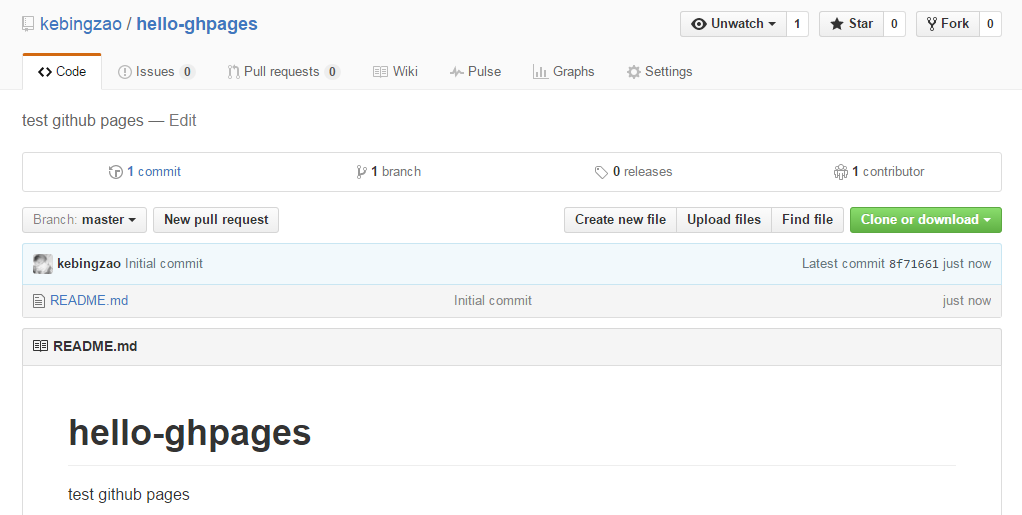
1. 新建一个github仓库”hello-ghpages”

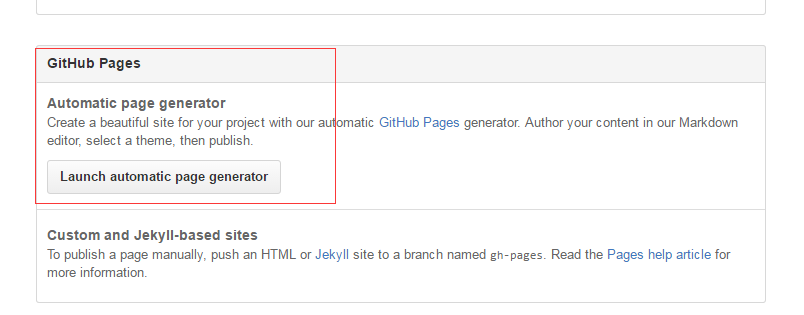
2. 点击setting,到项目设置页面

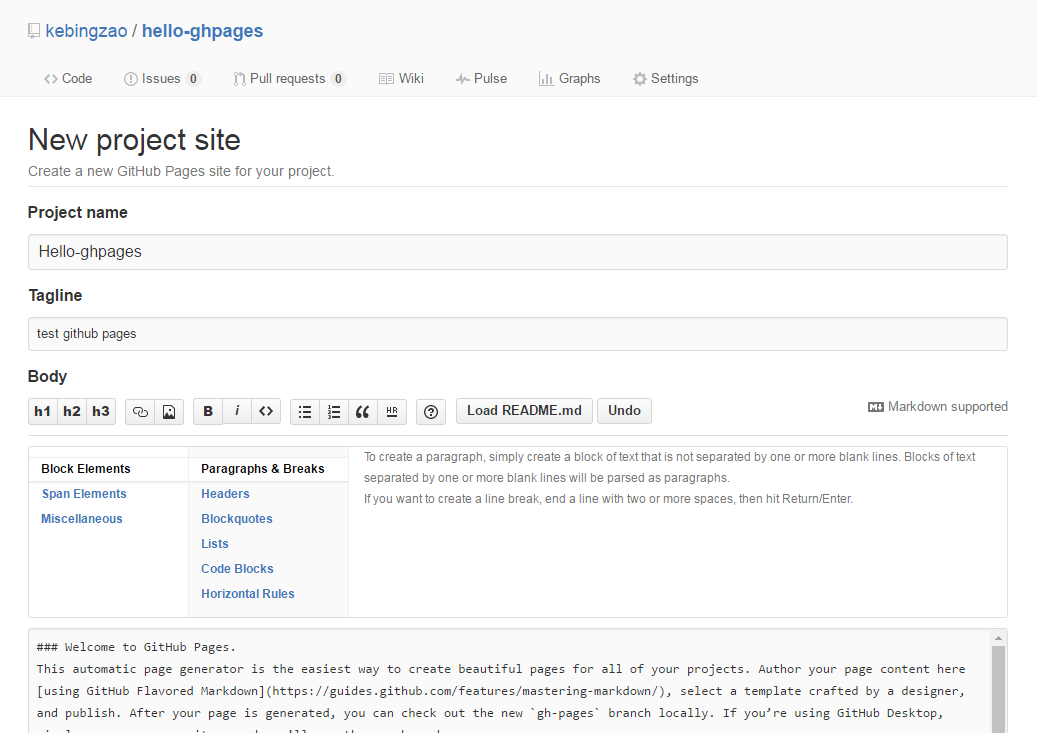
点击 Launch automatic page generator 按钮。

可以看到默认用 markdown 写的。 点击下面 Continue to layouts
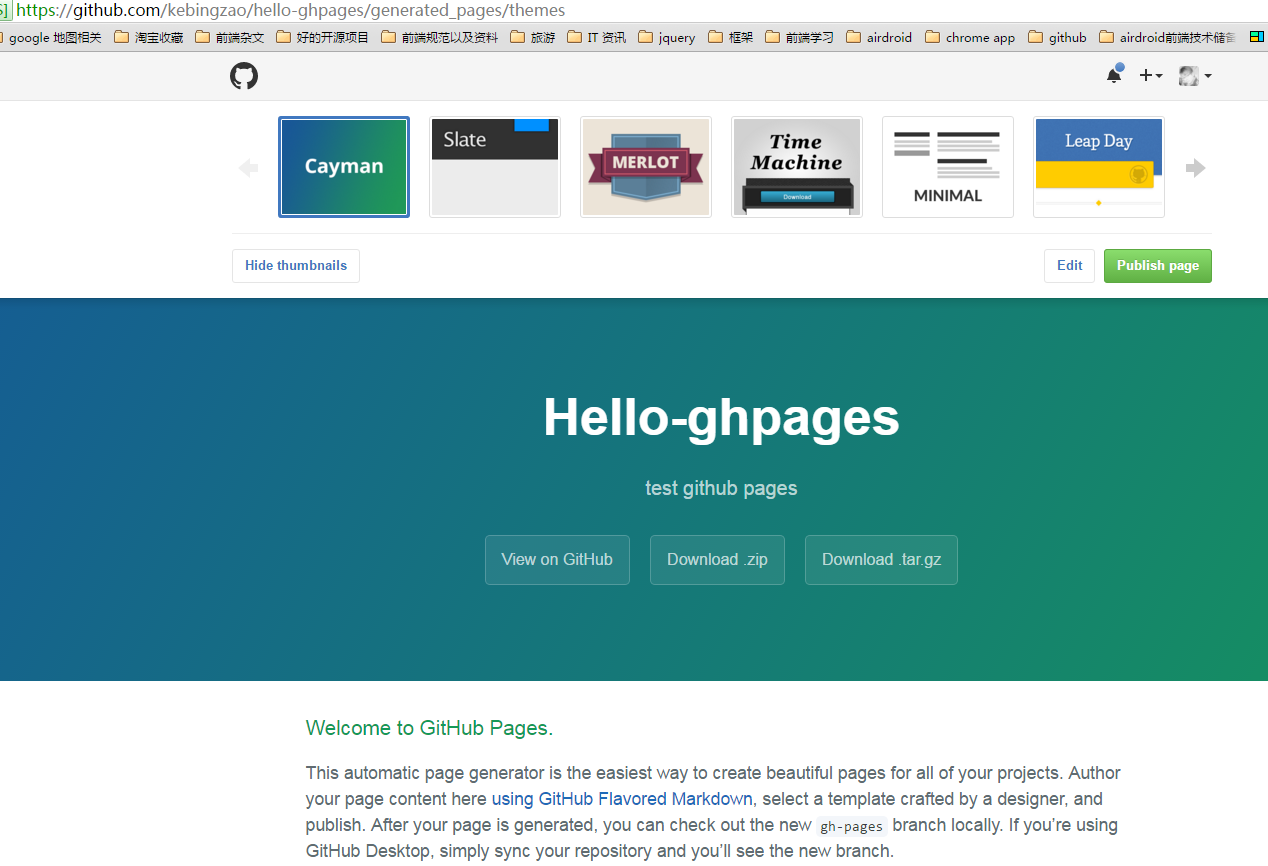
3. 选择模板
接下来选择模板

选择一个模板,点击 publish page 按钮,就直接发布上去了。 如果点击 edit 按钮,直接回退到编辑界面。
接下来就等一下,让github 部署一下。(不用30秒)

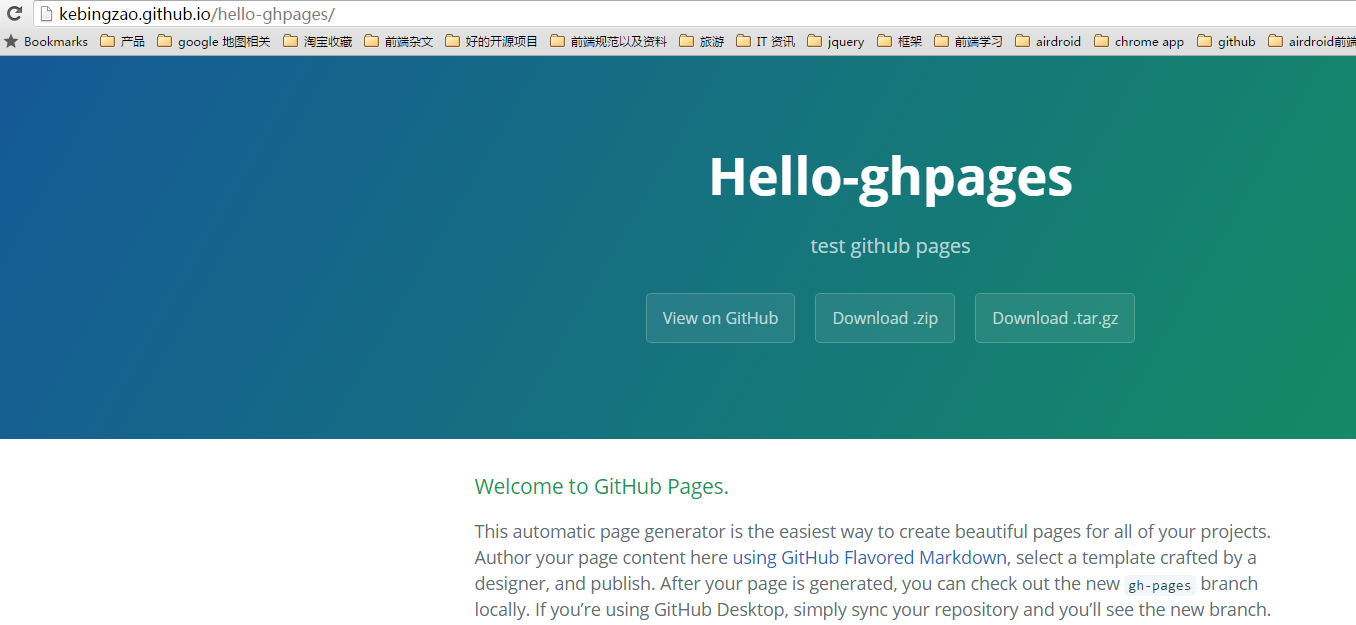
可以看到已经生效了。
4. 修改项目代码
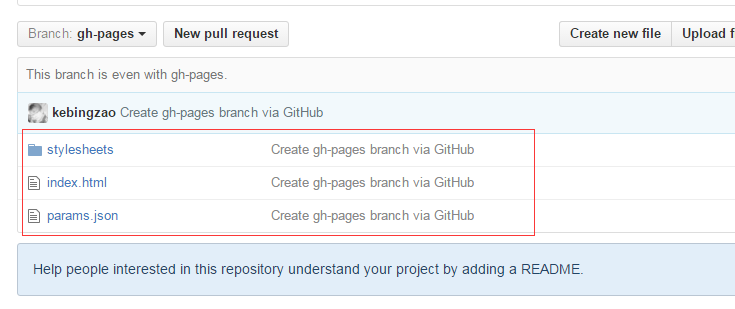
接下来回到 这个项目,然后切换到 gh-pages 分支,就可以看到对应的html 文件了。

如果要改模板的话,直接 clone 下来, 然后切换到 gh-pages 分支,然后删掉其他的,只剩一个简单的index文件,然后文件里面只剩下 hello pages。
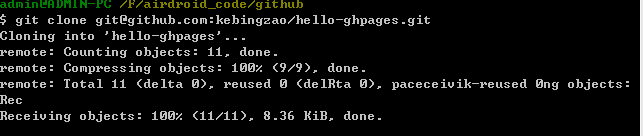
首先 clone 下来

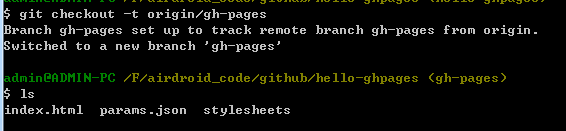
切换到具体的文件夹,并且切换到 gh-pages 分支(默认master分支)

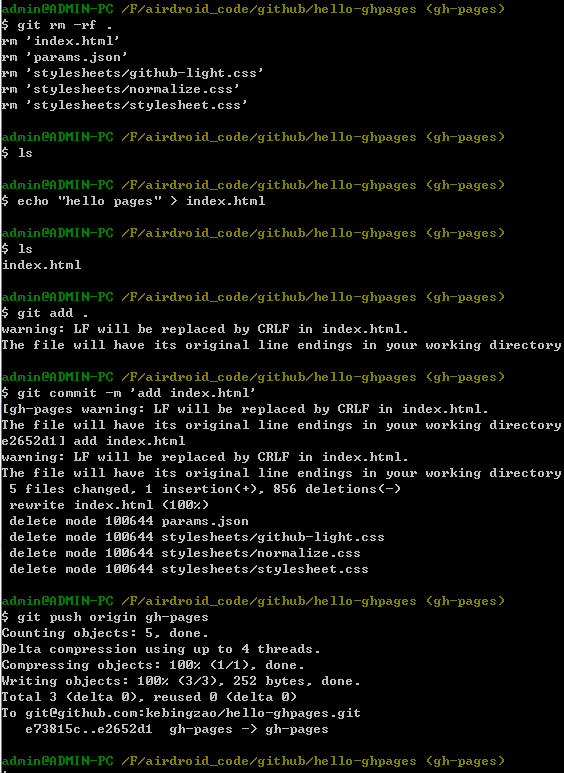
接下来删掉所有文件,并添加一个 index 文件,最后 commit 并且 push 到 gh-pages 分支里面去。

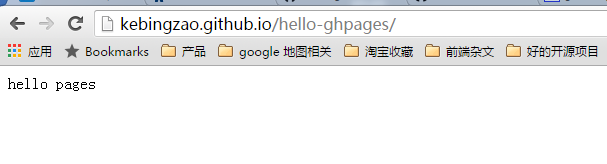
最后查看 http://kebingzao.github.io/hello-ghpages/

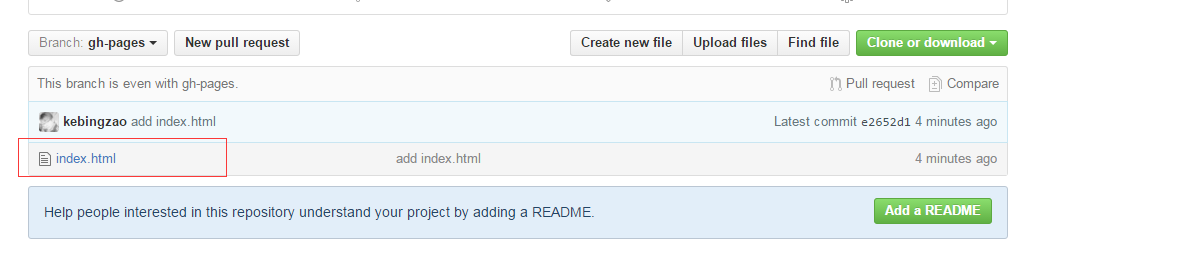
发现已经改过来了。 gh-pages 分支只剩下 index.html 这一个文件

总结
这样子就将我们的某一个仓库部署到 github pages。 接下来就开始创建自己的个人博客。
github 建个人站点系列文章:
github建站系列(1) -- 将你的github仓库部署到github pages
github建站系列(2) -- 创建个人blog主页
github建站系列(3) -- 使用hexo创建个人blog主页
github建站系列(4) -- 绑定 kebingzao.com
github建站系列(5) -- 重新再换一个好看一点的模板
github建站系列(6) -- 开始写文章了
github建站系列(7) -- 安装评论插件 DISQUS
github建站系列(8) -- 增加阅读次数
github建站系列(9) -- 写文章的时候,插入图片
github建站系列(10) -- 增加 algolia 的搜索功能
github建站系列(11) -- 对首页的部分长文章增加了阅读全文的按钮
github建站系列(12) -- 文章底下增加 copyright
github建站系列(13) -- 域名加 ssl
github建站系列(14) -- NexT 修改内容区域的宽度
github建站系列(15) -- Hexo博客NexT主题右上角添加fork me on github入口
github建站系列(16) -- 为你的 blog 添加看板娘
github建站系列(17) -- 为你的 blog 添加google adsence 广告